Advance
helpdesk
목차
고급
팝업
홈페이지 접속 시 팝업 창을 만들 수 있습니다.
팝업를 추가 하는 방법은 ADD 버튼을 누릅니다.빈칸에 원하는 정보를 입력합니다.
저장 버튼을 눌러야 저장이 됩니다.
위젯
인트로페이지에 노출되는 위젯을 생성, 삭제, 수정할 수 있습니다.
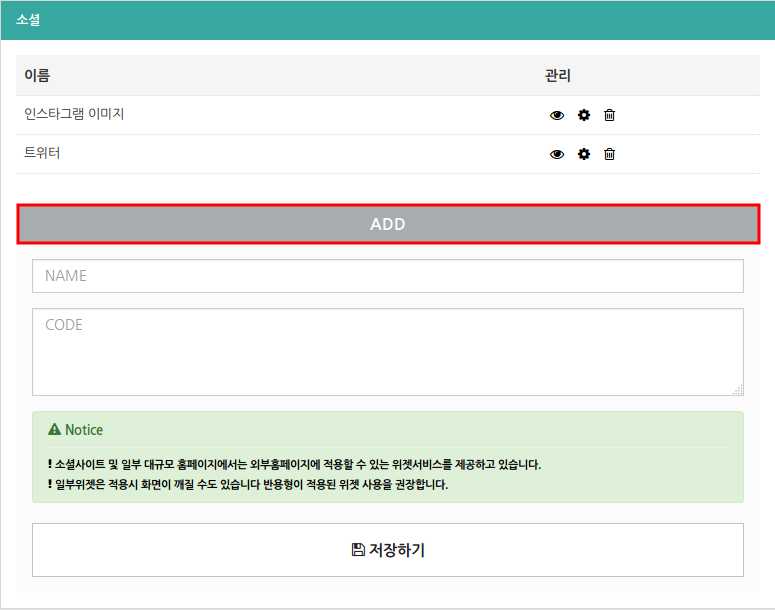
소셜
아래와 같은 소셜사이트의 위젯을 설정 할 수 있습니다.ADD 버튼을 눌러 생성이 가능 합니다.

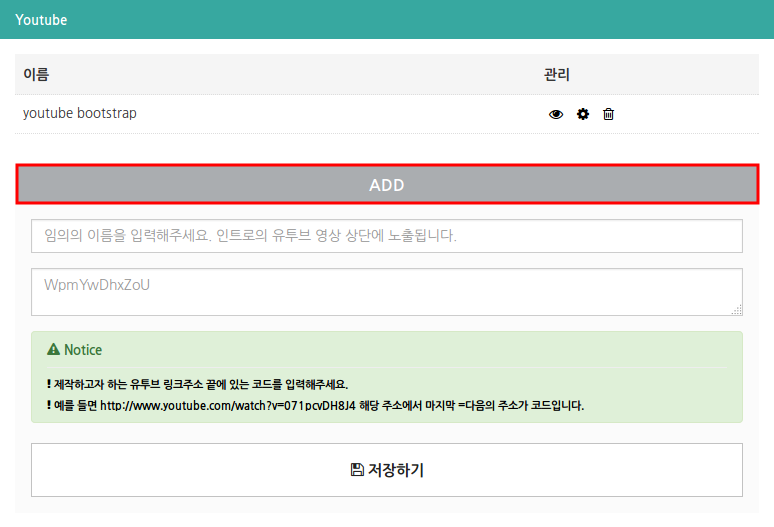
Youtube
아래와 같이 Youtube 위젯을 설정 할 수 있습니다.ADD 버튼을 눌러 생성이 가능 합니다.

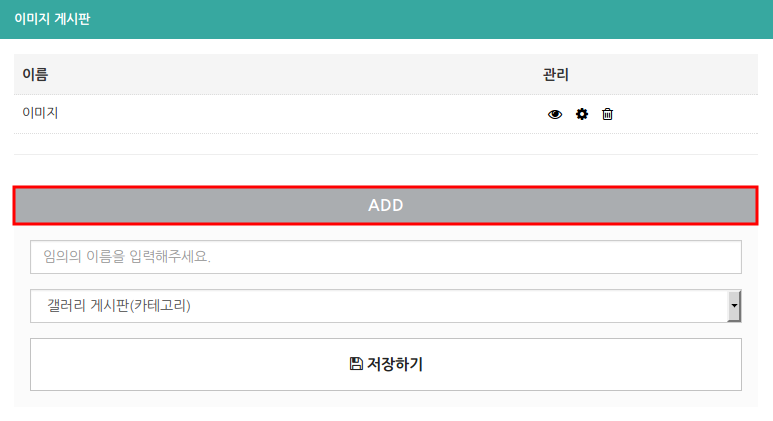
이미지 게시판
아래와 같이 이미지 게시판의 위젯을 설정 할 수 있습니다.ADD 버튼을 눌러 생성이 가능 합니다.

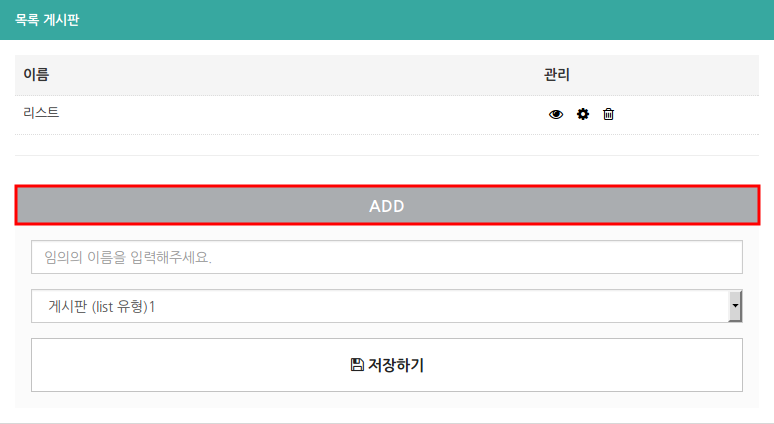
목록 게시판
아래와 같이 목록 게시판의 위젯을 설정 할 수 있습니다.ADD 버튼을 눌러 생성이 가능 합니다.

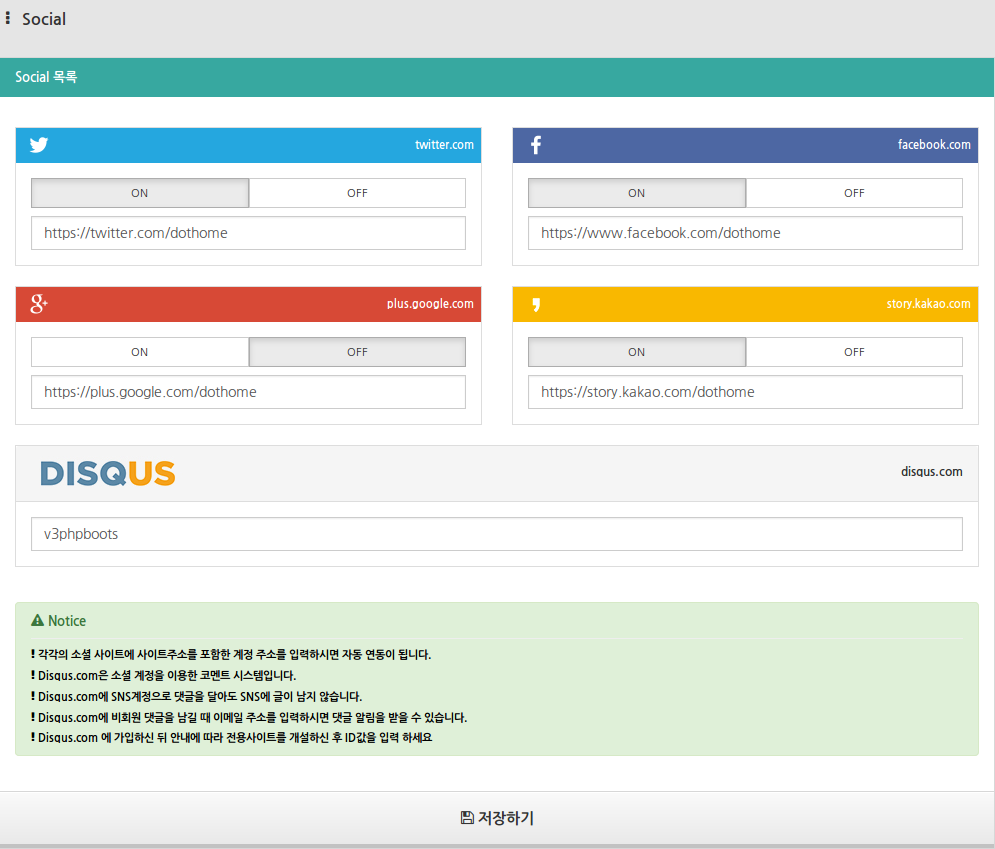
소셜
트위터, 페이스북, 구글, 카카오스토리의 SNS를 연결 할 수 있습니다.
DISQUS
1. disqus.com을 클릭하여 https://disqus.com 에 접속해주세요. 2. 우측 상단의
Login 버튼을 클릭하여 로그인합니다. Disqus 계정이 없다면
Sign Up 버튼을 누른 뒤 이메일, 아이디, 비밀번호를 입력하고 'Create Account' 버튼을 클릭하여 생성한 뒤 로그인 합니다.
3. 로그인을 마치시고, https://disqus.com/home 에서 우측 상단의 설정버튼(톱니바퀴 모양)을 클릭하시면 나오는 'Add Disqus To site'를 클릭하세요.
4. 사이트 이름(Site Name), 사이트 아이디(Choose your unique Disqus URL)를 입력하고, 분류(Category)를 선택한 뒤 'Finish registration' 버튼을 클릭하여 사이트를 등록합니다.
5. 다시 빌더로 돌아와서, Disqus ID에 4에서 입력한 사이트 아이디를 입력한 뒤 저장합니다. 이제 게시판에서 'SOCIAL 댓글'을 사용하실 수 있습니다.
DISQUS 광고
DISQUS에서는 댓글 창 상/하단에 DISQUS를 이용하는 다른 사이트의 링크를 노출시킬 수 있습니다. 해당 기능은 disqus의 관리 페이지에 접속하여 'Discovery'의 체크를 해제한 뒤 저장하여 사용하지 않을 수 있습니다. 관리 페이지는 disqus.com 에서 로그인 하신 뒤, 우측 상단의 톱니바퀴 모양 버튼을 클릭하시고 admin 항목을 선택하여 접속할 수 있습니다. 이때 등록한 사이트가 두 개 이상이라면 좌측의버튼을 클릭하여 사이트를 선택해야 합니다. 이후 General 탭을 선택하여 Discovery 부분의 체크를 해제하면 다른 사이트의 링크를 사용하지 않을 수 있습니다.
광고에 대한 자세한 정보는 하단의 링크를 참고하세요. https://help.disqus.com/customer/portal/articles/666278-introducing-promoted-discovery-and-f-a-q-
배너
F 타입 스킨에서만 사용할 수 있습니다. F 타입 스킨에서 생성되는 좌측 메뉴의 아래에 이미지 배너를 넣을 수 있습니다. 배너 관리 : 배너의 출력여부를 설정할 수 있습니다. 배너 우선순위 : 배너의 우선 순위를 지정할 수 있습니다. 숫자가 낮을 수록 상단에 위치하게 됩니다. 배너 이미지 : 배너 이미지를 업로드 할 수 있습니다. 배너 링크 : 배너에 링크를 걸 수 있습니다. 배너 이미지는 화면 크기에 맞게 조절되며 모바일 화면에서는 표시되지 않습니다.
구글 접속 통계
1. 구글 로그인
https://google.com 에 접속합니다. 구글에 로그인 되어 있지 않다면 로그인 화면에 접속됩니다. 접속 통계를 사용할 구글 계정으로 로그인한 뒤 계속 진행해야합니다. ※ 기존에 개인적인 용도로 사용하시던 구글 계정을 이용하시기 보다는 빌더 홈페이지 관리를 위한 새로운 빌더 계정을 만드시기를 권장드립니다.
2. 구글 웹 로그 분석(Google Analytics) 가입
https://www.google.co.kr/analytics 에 접속하여 '로그인'을 클릭해주세요.※ 이 화면과 실제 화면이 다르다면 'Access Google Analytics'를 클릭하여 진행할 수 있습니다. 로그인 화면에 접속됩니다. '1. 구글 계정 설정'에서 계정 설정 확인이 완료된 계정으로 로그인 해주세요. 로그인이 완료되면 가입 절차가 시작됩니다. '가입(sign up)'을 눌러 가입을 시작해주세요. 이미 '구글 웹 로그 분석(Google Analytics)'에 가입되어 있다면 '3. 빌더 접속통계 설정'을 진행해 주세요.
※ 계정에 설정된 언어에 따라 위 화면과 실제 화면은 약간의 차이가 있을 수 있습니다. 내용은 자유롭게 입력하셔도 무관합니다만 두 가지 내용은 반드시 정해진 대로 입력해야 합니다. 무엇을 추적하시겠습니까 : 웹사이트를 클릭해주세요. 웹사이트 URL : 사용중인 도메인을 입력해주세요. 이후 빌더 접속통계 설정에 사용됩니다. 입력이 끝나셨다면 최하단의 '추척 ID 가져오기(Get Tracking ID)'를 클릭합니다.
3. 구글 웹로그 API 설정
3번 과정은 접속통계 정보를 빌더 내에서 바로 확인하기를 바라시는 분만 진행해주세요. 본 과정을 진행하지 않으시더라도 https://www.google.co.kr/analytics 에서 쌓인 통계정보를 확인할 수 있습니다. https://console.developers.google.com/project 에 접속합니다.'프로젝트 만들기'를 클릭하거나 좌측 상단의 '프로젝트 선택'에서 '프로젝트 생성...'을 클릭합니다.
'프로젝트 이름'과 '프로젝트 ID'를 입력한 뒤, 서비스 약관에 동의하신 다면 체크해주시고, 만들기를 클릭하여 프로젝트를 생성해주세요. (프로젝트 ID가 수정되지 않는다면, '프로젝트 ID' 라벨 우측의 Edit을 클릭하세요.)
프로젝트가 생성되었다면 '프로젝트 선택'에서 생성된 프로젝트를 선택하여 생성된 프로젝트로 이동하세요.
좌측 메뉴의 [API 및 인증] > [API]를 선택하세요.
API 라이브러리 중 'analytics'를 검색하여 Analytics API를 찾아 클릭하세요.
Analytics API에서 'API 사용 설정'을 클릭해주세요.
좌측 메뉴의 [API 및 인증] > [사용자 인증 정보]를 선택하세요.
'사용자 인증 정보 추가'에서 '서비스 계정'을 선택하세요.
P12 키를 선택하세요. (이때 다온로드 된 P12 키 파일을 차후 빌더 접수 통계에 업로드해야 합니다.)
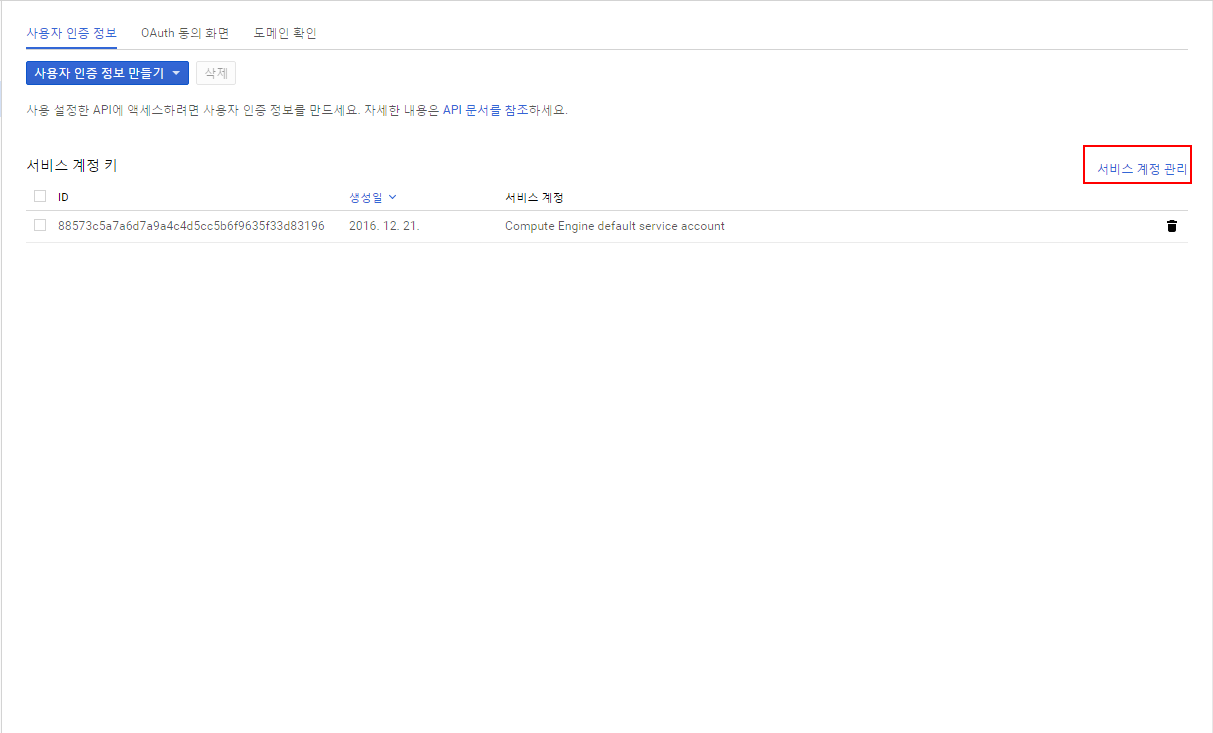
생성된 서비스 계정을 클릭하면 아래와 같은 화면이 나옵니다. 서비스 계정의 '이메일 주소'는 나중에 빌더 접수통계에 입력해야합니다.

https://www.google.co.kr/analytics 에서 로그인 한 뒤, [관리] > [계정] > [사용자 관리]를 선택해주세요.
'Google 계정에 등록된 사용자 이메일'에 서비스 계정의 이메일 주소를 넣은 뒤, 수정 권한을 부여하고 추가해주세요.
다음 과정을 위해, '서비스 계정'의 이메일 주소와 P12 키 파일이 필요합니다.
4. 빌더 접속통계 설정
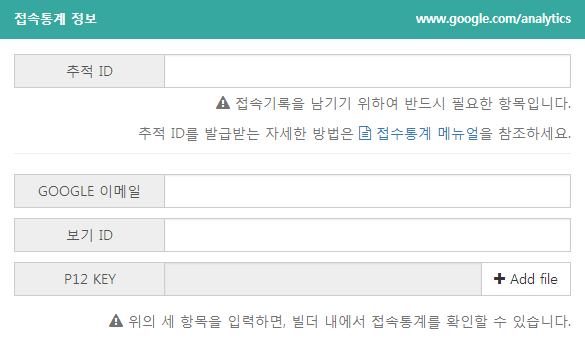
추적 ID https://www.google.com/analytics/web/ 에서 관리를 클릭한 후 중앙의 '속성 설정'을 클릭해주세요.상단의 '추적 ID'를 빌더의 추적 아이디에 입력해주세요.

보기 ID (3번 과정을 진행해 주신 경우에만 진행해주세요.) https://www.google.com/analytics/web/ 에서 로그인 하신 뒤 상단의 관리(Admin)을 클릭해 관리 화면에 접속해주세요. 우측의 '보기' 하단의 '설정 보기'를 클릭해주세요.상단의 '보기 ID'를 빌더의 보기 ID에 입력해주세요.

GOOGLE 이메일(3번 과정을 진행해 주신 경우에만 진행해주세요.)3에서 생성한 서비스 계정의 이메일 주소를 입력해주세요.
P12 KEY(3번 과정을 진행해 주신 경우에만 진행해주세요.) 'Add file'을 클릭하여 3에서 다운로드 받은 P12 키를 업로드해주세요. 이후 'Change file'을 클릭하여 업로드된 P12키를 교체할 수 있고, 'Delete file' 을 클릭하여 업로드된 파일을 삭제할 수 있습니다.
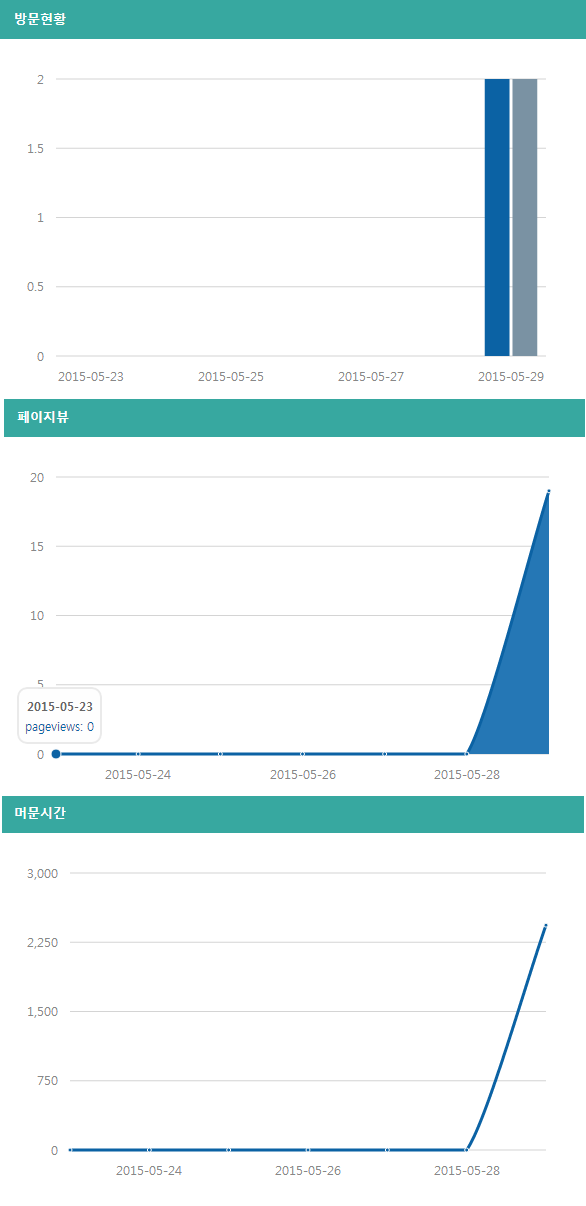
'저장하기'를 누르시면 앞으로는 빌더 홈페이지에 접속할 때 마다 접속정보가 통계에 기록됩니다. 구글 웹로그 가입 후 실제 통계 정보가 출력되기까지는 최대 7일의 시간이 걸릴 수 있습니다. 보기 ID, GOOGLE 이메일, P12 KEY를 모두 입력하면 통계 정보가 빌더 내에서 표시됩니다.
기타
(403) User does not have any Google Analytics account. 구글 웹 로그에서 서비스 계정에 권한 부여가 완료되지 않았을 경우 위와 같은 오류가 발생할 수 있습니다. 3번의 과정 중 'https://www.google.co.kr/analytics 에서 로그인 한 뒤(후략)…' 부분을 완료해 주신 뒤 30분 정도 후에 다시 확인해보세요.
보안
iframe 허용 주소
게시판에서 게시글 작성 시 iframe 태그가 존재할 경우, iframe에 입력된 주소가 허용된 주소가 아닐 경우 해당 주소를 자동으로 지웁니다. 이곳에서 허용할 주소를 입력하면 허용된 주소는 iframe 태그에서 사용할 수 있습니다. 유투브와 비메오 공유 주소 및 현재 접속 주소는 기본적으로 허용하도록 설정되어 있습니다.
SSL 설정
이용중인 서버에 SSL 인증서가 설치되어 있다면 https 방식을 통해 로그인, 회원가입, 회원 비밀번호 찾기 기능의 보안을 강화할 수 있습니다. 이용중인 SSL 포트를 입력하고 "사용"으로 설정하면 됩니다. 사용으로 설정하였으나 SSL 인증서가 올바르게 설치되지 않았거나 인증서를 설치한 도메인이 아닌 다른 도메인으로 접속하였을 경우에는 로그인, 회원가입, 회원 비밀번호 찾기 기능을 이용할 수 없을 수 있으니 주의하여 주시기 바랍니다.