"Intro"의 두 판 사이의 차이
helpdesk
(새 문서: == 기본 == 기본에서는 로고 설정, 검색 엔진 최적화, 사이트맵 하단 정보를 수정할 수 있습니다. === 로고 설정 === 홈페이지 로고는 텍스...) |
(→사이트맵) |
||
| (사용자 3명의 중간 판 10개는 보이지 않습니다) | |||
| 1번째 줄: | 1번째 줄: | ||
== 기본 == | == 기본 == | ||
| − | 기본에서는 로고 설정 | + | 기본에서는 로고 설정, 사이트맵 하단 정보 등을 수정할 수 있습니다. |
=== 로고 설정 === | === 로고 설정 === | ||
| 9번째 줄: | 9번째 줄: | ||
[[파일 : V2logo1.jpeg]] | [[파일 : V2logo1.jpeg]] | ||
| − | 이미지형식의 로고는 | + | 이미지형식의 로고는 [[File|파일 관리]]에 업로드 되어있는 이미지와 PC에 저장된 이미지를 사용하여 적용할 수 있습니다. |
| − | PC의 저장된 이미지를 사용할 경우 "Add files" 를 선택 후 PC에 저장된 파일을 선택하여 사용하며, 파일 | + | PC의 저장된 이미지를 사용할 경우 "Add files" 를 선택 후 PC에 저장된 파일을 선택하여 사용하며, [[File|파일 관리]]에 업로드 된 파일을 사용할 경우 |
"From library" 를 선택하여 팝업으로 나오는 로고 중 하나를 선택하여 적용할 수 있습니다. | "From library" 를 선택하여 팝업으로 나오는 로고 중 하나를 선택하여 적용할 수 있습니다. | ||
| − | 로고를 자주 변경하신다면 파일 | + | 로고를 자주 변경하신다면 [[File|파일 관리]]에서 /skin/img/logo/ 경로에 이미지를 업로드 후 "From library" 를 이용해 보시기 바랍니다. |
[[파일 : new_logo.png]] | [[파일 : new_logo.png]] | ||
| − | === | + | === 파비콘 설정 === |
| − | + | [[파일 : favicon01.PNG]] | |
| − | + | 파비콘 이미지를 설정할 수 있습니다. | |
| − | + | ||
| + | [[파일 : favicon_02.PNG]] | ||
| + | 파비콘은 인터넷 브라우저에서 표시되는, 홈페이지를 대표하는 아이콘입니다. | ||
| + | |||
| + | === 모바일 확대 === | ||
| + | [[파일 : mobile_zoom.PNG]] | ||
| + | 모바일에서 홈페이지를 확대하여 보는 것을 허용할 지 결정합니다. | ||
| + | |||
| + | === 사이트맵 === | ||
| + | 홈페이지 하단에 노출되는 사이트맵을 사용할 수 있습니다. | ||
| + | |||
| + | 사이트맵은 타입별로 출력되는 사이트맵의 모양이 달라지며 "출력 안함" 으로 설정하면 홈페이지에 노출되지 않습니다. | ||
| + | |||
| + | [[파일 : 이미지_9.png]] | ||
| + | |||
| + | === 추가 메타 태그 === | ||
| + | [[파일 : 추가_메타_태그.PNG]] | ||
| + | 사이트 운영을 위하여 추가적인 메타 태그 삽입이 필요한 경우, 추가 메타 태그에 HTML 코드를 입력하여 메타 태그를 삽입할 수 있습니다. | ||
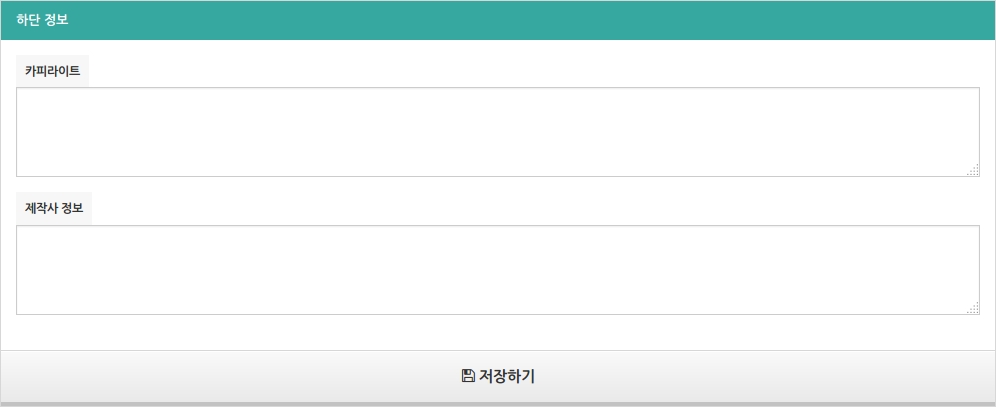
| + | === 하단 정보 === | ||
| + | 메인페이지 하단에 카피라이트와 제작사 정보를 입력할 수 있으며, 정보 입력란에는 html 소스도 사용이 가능합니다. | ||
| + | |||
| + | [[파일 : v2하단정보.jpeg]] | ||
2017년 12월 13일 (수) 16:06 기준 최신판
기본
기본에서는 로고 설정, 사이트맵 하단 정보 등을 수정할 수 있습니다.
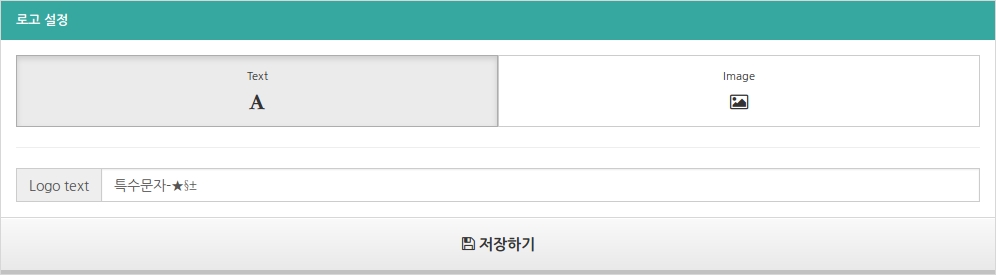
로고 설정
홈페이지 로고는 텍스트형식과 이미지형식의 로고를 사용할 수 있습니다.
텍스트형식의 로고는 로고 설정의 "Text" 선택 후 Logo text에 사용하실 문자를 입력하신 후 저장하여 적용할 수 있습니다.
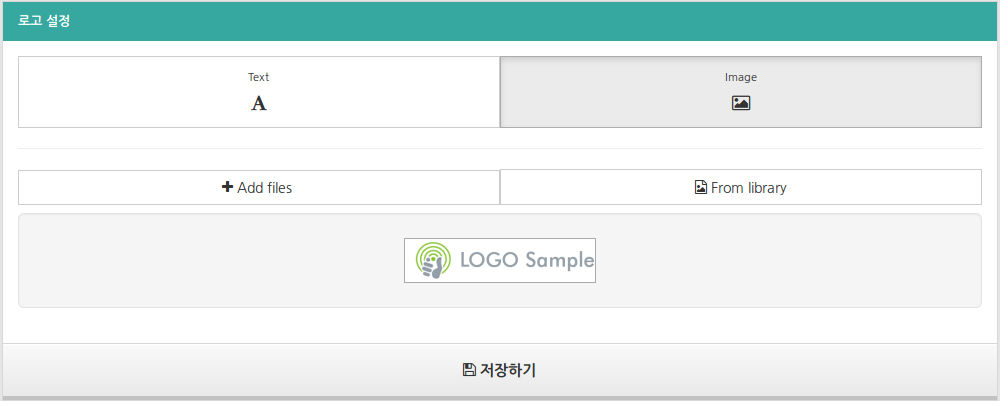
이미지형식의 로고는 파일 관리에 업로드 되어있는 이미지와 PC에 저장된 이미지를 사용하여 적용할 수 있습니다. PC의 저장된 이미지를 사용할 경우 "Add files" 를 선택 후 PC에 저장된 파일을 선택하여 사용하며, 파일 관리에 업로드 된 파일을 사용할 경우 "From library" 를 선택하여 팝업으로 나오는 로고 중 하나를 선택하여 적용할 수 있습니다. 로고를 자주 변경하신다면 파일 관리에서 /skin/img/logo/ 경로에 이미지를 업로드 후 "From library" 를 이용해 보시기 바랍니다.
파비콘 설정
파비콘 이미지를 설정할 수 있습니다.
파비콘은 인터넷 브라우저에서 표시되는, 홈페이지를 대표하는 아이콘입니다.
모바일 확대
모바일에서 홈페이지를 확대하여 보는 것을 허용할 지 결정합니다.
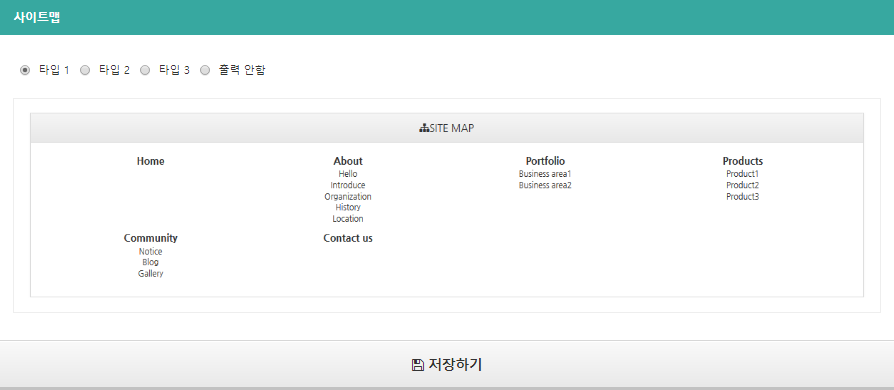
사이트맵
홈페이지 하단에 노출되는 사이트맵을 사용할 수 있습니다. 사이트맵은 타입별로 출력되는 사이트맵의 모양이 달라지며 "출력 안함" 으로 설정하면 홈페이지에 노출되지 않습니다.
추가 메타 태그
사이트 운영을 위하여 추가적인 메타 태그 삽입이 필요한 경우, 추가 메타 태그에 HTML 코드를 입력하여 메타 태그를 삽입할 수 있습니다.
하단 정보
메인페이지 하단에 카피라이트와 제작사 정보를 입력할 수 있으며, 정보 입력란에는 html 소스도 사용이 가능합니다.