"Module"의 두 판 사이의 차이
helpdesk
(→Google Map : 구글 지도 API 방식) |
(→캘린더) |
||
| (같은 사용자의 중간 판 17개는 보이지 않습니다) | |||
| 11번째 줄: | 11번째 줄: | ||
[[Menu|메뉴]]에서 원하는 타입의 오시는길 페이지로 링크를 걸기만 하면 됩니다. | [[Menu|메뉴]]에서 원하는 타입의 오시는길 페이지로 링크를 걸기만 하면 됩니다. | ||
| − | [[파일 : | + | [[파일 : 이미지_14.png]] |
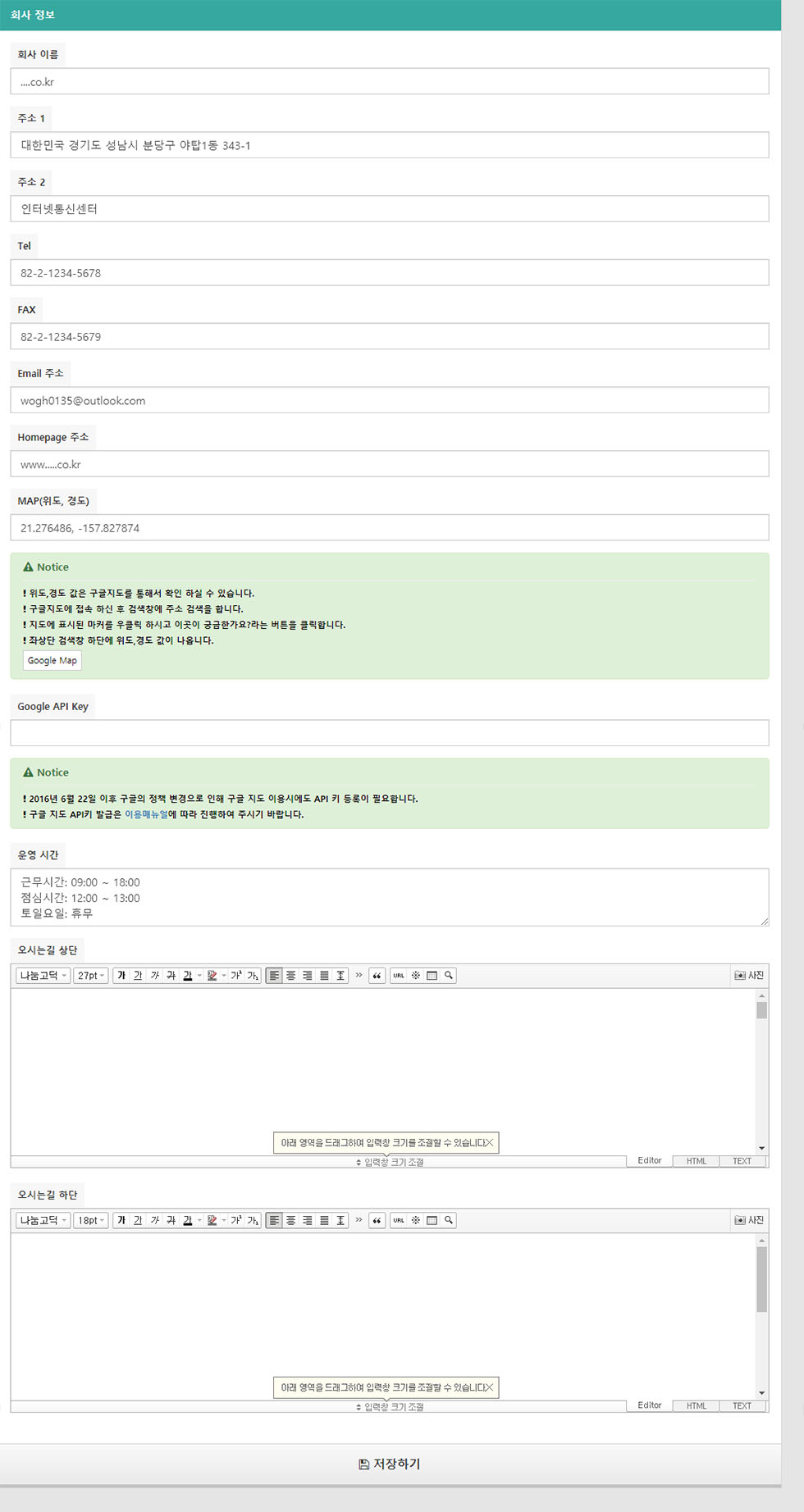
기본정보를 입력 후 오시는길 상단과 하단에 표시될 페이지를 작성합니다. | 기본정보를 입력 후 오시는길 상단과 하단에 표시될 페이지를 작성합니다. | ||
| 17번째 줄: | 17번째 줄: | ||
구글맵에서 표시할 위치의 위도,경도를 찾아 "위도, 경도"에 입력합니다. | 구글맵에서 표시할 위치의 위도,경도를 찾아 "위도, 경도"에 입력합니다. | ||
| − | [[파일 : | + | [[파일 : 구글맵2045.jpg]] |
==== 네이버 지도 이용 방법 ==== | ==== 네이버 지도 이용 방법 ==== | ||
2015년 2월 24일 업데이트를 통해 구글맵 대신 네이버 지도를 삽입할 수 있는 기능이 추가되었습니다. | 2015년 2월 24일 업데이트를 통해 구글맵 대신 네이버 지도를 삽입할 수 있는 기능이 추가되었습니다. | ||
| 36번째 줄: | 36번째 줄: | ||
[[파일:구글맵3.jpg]] | [[파일:구글맵3.jpg]] | ||
그 뒤, 잠시 기다리면 프로젝트가 생성되며 생성된 프로젝트는 우측 상단에서 확인할 수 있습니다. | 그 뒤, 잠시 기다리면 프로젝트가 생성되며 생성된 프로젝트는 우측 상단에서 확인할 수 있습니다. | ||
| − | [[파일: | + | [[파일:구글맵4.jpg]] |
| − | + | [[파일:구글맵5.jpg]] | |
5. 그 뒤, 중앙의 Google API 검색 기능을 통해 'Google Maps JavaScript API'를 찾습니다. | 5. 그 뒤, 중앙의 Google API 검색 기능을 통해 'Google Maps JavaScript API'를 찾습니다. | ||
만약 검색창이 보이시지 않는다면 좌측 상단의 'API' 로고를 클릭하여 주시기 바랍니다. | 만약 검색창이 보이시지 않는다면 좌측 상단의 'API' 로고를 클릭하여 주시기 바랍니다. | ||
| 46번째 줄: | 46번째 줄: | ||
'Google Maps JavaScript API'를 선택한 뒤 '사용 설정' 버튼을 클릭합니다. | 'Google Maps JavaScript API'를 선택한 뒤 '사용 설정' 버튼을 클릭합니다. | ||
| − | [[파일: | + | [[파일:구글맵6.jpg]] |
6. 이후 표시되는 알림창에서 '사용자 인증 정보로 이동'을 선택합니다. | 6. 이후 표시되는 알림창에서 '사용자 인증 정보로 이동'을 선택합니다. | ||
| − | [[파일: | + | [[파일:구글맵7.jpg]] |
7. 아래와 같이 선택한 뒤 '어떤 사용자 인증 정보가 필요한가요?'를 클릭합니다. | 7. 아래와 같이 선택한 뒤 '어떤 사용자 인증 정보가 필요한가요?'를 클릭합니다. | ||
| 55번째 줄: | 55번째 줄: | ||
API를 호출할 위치가 어디인가요? : 웹브라우저(자바스크립트) | API를 호출할 위치가 어디인가요? : 웹브라우저(자바스크립트) | ||
| − | [[파일: | + | [[파일:구글맵8.jpg]] |
8. 임의의 API 키 이름을 입력하신 뒤, 리퍼러 정보를 입력합니다. | 8. 임의의 API 키 이름을 입력하신 뒤, 리퍼러 정보를 입력합니다. | ||
일반적으로는 사용하시는 도메인의 앞 뒤로 '*.', '/*' 을 입력하시면 됩니다. | 일반적으로는 사용하시는 도메인의 앞 뒤로 '*.', '/*' 을 입력하시면 됩니다. | ||
예를 들어 example.com을 사용중이라면 *.example.com/* 을 입력하시면 됩니다. | 예를 들어 example.com을 사용중이라면 *.example.com/* 을 입력하시면 됩니다. | ||
| − | [[파일: | + | [[파일:구글맵9.jpg]] |
| − | 9. 생성된 키를 복사한 뒤 홈페이지 빌더의 Google API Key에 입력하시면 됩니다. | + | 9. 생성된 키를 복사한 뒤 홈페이지 빌더의 Google API Key에 입력하시면 됩니다. |
| − | [[파일: | + | [[파일:구글맵10.png]] |
| − | + | ||
| − | + | ||
===== Naver Map(old) : 네이버 지도 API 방식 ===== | ===== Naver Map(old) : 네이버 지도 API 방식 ===== | ||
| 104번째 줄: | 102번째 줄: | ||
[[파일 : naver_map4.png]] | [[파일 : naver_map4.png]] | ||
[[파일 : naver_map2.png]] | [[파일 : naver_map2.png]] | ||
| + | |||
==== 위도, 경도 확인방법 ==== | ==== 위도, 경도 확인방법 ==== | ||
인터넷 브라우저 주소창에 maps.google.co.kr 입력하신 후 지도에 표시할 장소를 검색합니다. | 인터넷 브라우저 주소창에 maps.google.co.kr 입력하신 후 지도에 표시할 장소를 검색합니다. | ||
| 127번째 줄: | 126번째 줄: | ||
Google 캘린더 상단과 하단에 표시할 페이지를 작성 후 저장하기를 누릅니다. | Google 캘린더 상단과 하단에 표시할 페이지를 작성 후 저장하기를 누릅니다. | ||
| − | [[파일 : | + | [[파일 : 이미지_60.png]] |
==== Google 캘린더 주소 확인방법(2015년 11월 18일 이전) ==== | ==== Google 캘린더 주소 확인방법(2015년 11월 18일 이전) ==== | ||
| 152번째 줄: | 151번째 줄: | ||
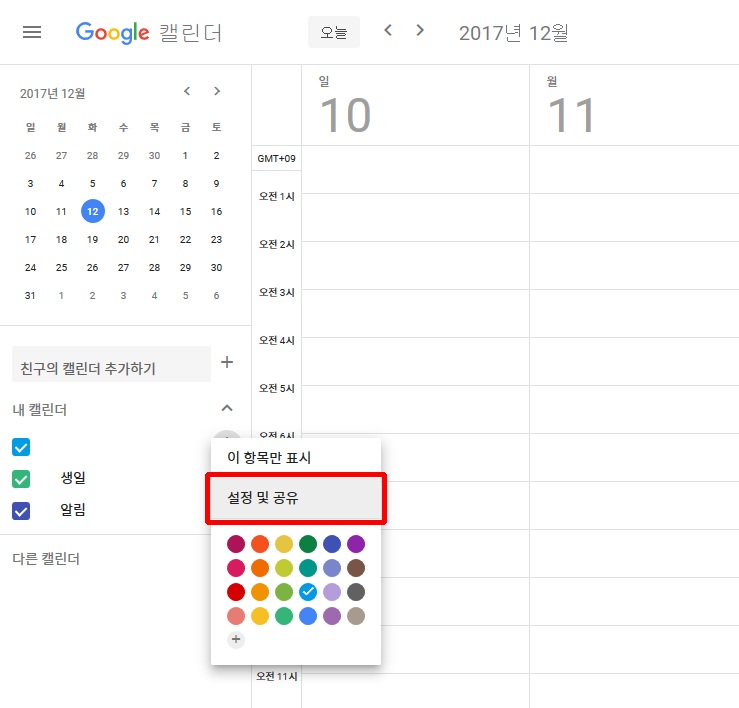
내 캘린더의 사용하시는 캘린더의 아래쪽 화살표를 선택하신 다음 캘린더 설정으로 이동합니다. | 내 캘린더의 사용하시는 캘린더의 아래쪽 화살표를 선택하신 다음 캘린더 설정으로 이동합니다. | ||
| − | [[파일 : | + | [[파일 : 캘린더1.jpg]] |
| + | [[파일 : 캘린더2.jpg]] | ||
| + | |||
캘린더 설정에서 아래와 같은 캘린더 ID를 찾아 Google 캘린더 아이디에 붙여넣습니다. | 캘린더 설정에서 아래와 같은 캘린더 ID를 찾아 Google 캘린더 아이디에 붙여넣습니다. | ||
| 161번째 줄: | 162번째 줄: | ||
[[파일 : goog_cal.png]] | [[파일 : goog_cal.png]] | ||
| + | |||
| + | [[파일 : 캘린더3.jpg]] | ||
| + | |||
| + | [[파일 : 캘린더4.jpg]] | ||
| + | |||
| + | [[파일 : 캘린더5.jpg]] | ||
| + | |||
| + | [[파일 : 캘린더6.jpg]] | ||
=== 주문폼 === | === 주문폼 === | ||
| 180번째 줄: | 189번째 줄: | ||
쓰기권한을 회원, 비회원으로 설정하면 누구나 주문 작성이 가능합니다. | 쓰기권한을 회원, 비회원으로 설정하면 누구나 주문 작성이 가능합니다. | ||
| − | [[파일 : | + | [[파일 : Form8.png]] |
| − | 질문 추가에는 서술형, 단답형, | + | 질문 추가에는 서술형, 단답형, 선택형(라디오/체크박스형), 이미지 추가, 동영상, 캘린더, 드롭다운 8가지의 방식을 사용할 수 있습니다. |
필수입력을 체크한다면 해당 질문에 대해서는 필수적으로 회원 및 비회원으로부터 주문폼에 대한 값을 입력받게 됩니다. 입력하지 않으면 주문이 작성되지 않습니다. | 필수입력을 체크한다면 해당 질문에 대해서는 필수적으로 회원 및 비회원으로부터 주문폼에 대한 값을 입력받게 됩니다. 입력하지 않으면 주문이 작성되지 않습니다. | ||
2017년 12월 14일 (목) 18:09 판
목차
모듈
사용되는 모듈들은 메인 메뉴, 서브 메뉴, 모바일 메뉴에 링크를 걸어 사용할 수 있습니다.
오시는길
모듈 오시는길 페이지를 이용하여 위치를 표시할 수 있습니다. 사용가능한 위치 타입은 3가지로 종합형, 기본형, 지도형이 존재합니다. 별도의 선택 과정이 없어도 각 타입은 별도의 페이지에 이미 생성되어 있는 상태입니다. 메뉴에서 원하는 타입의 오시는길 페이지로 링크를 걸기만 하면 됩니다.기본정보를 입력 후 오시는길 상단과 하단에 표시될 페이지를 작성합니다. 구글맵에서 표시할 위치의 위도,경도를 찾아 "위도, 경도"에 입력합니다.

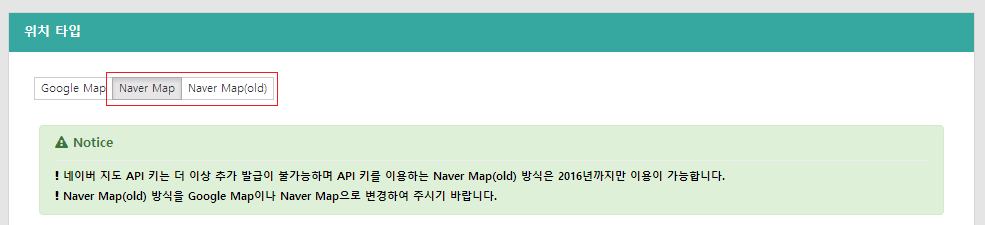
네이버 지도 이용 방법
2015년 2월 24일 업데이트를 통해 구글맵 대신 네이버 지도를 삽입할 수 있는 기능이 추가되었습니다.
Google Map : 구글 지도 API 방식
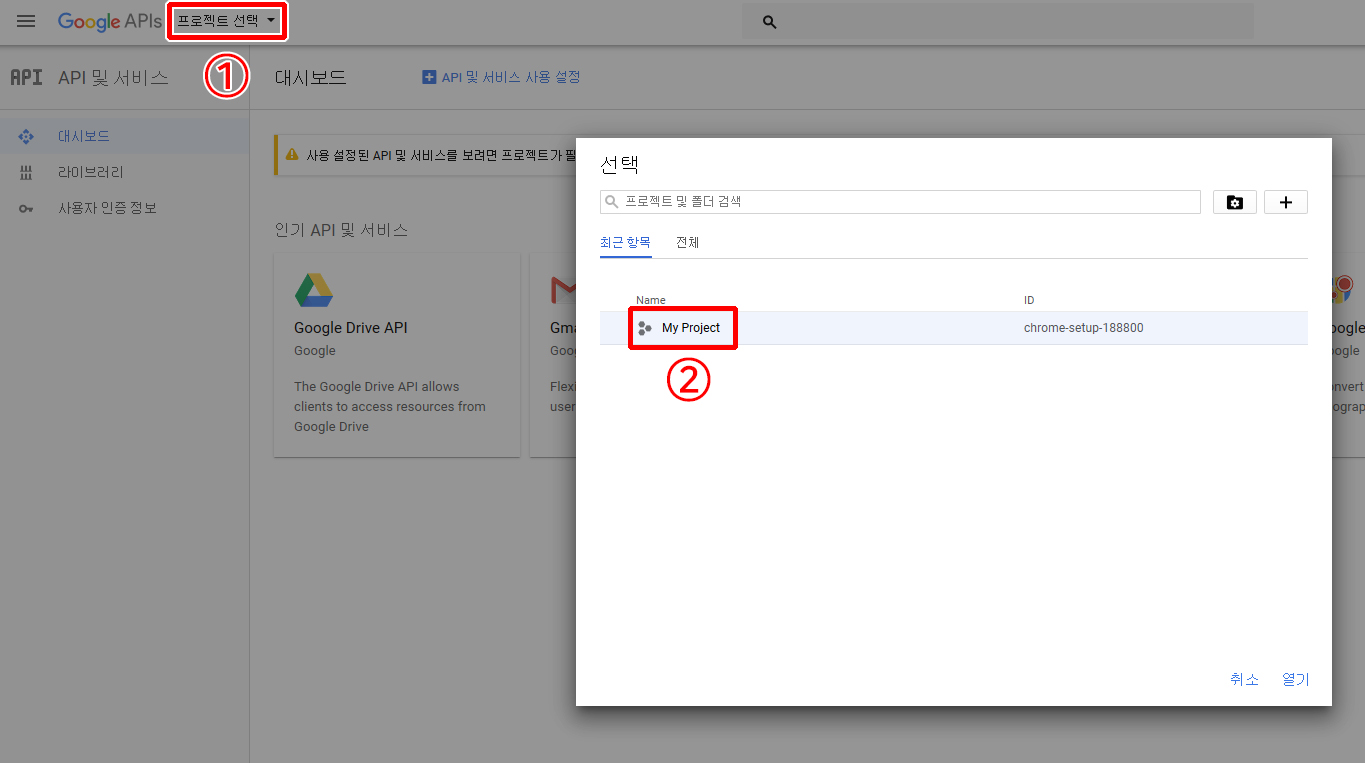
2016년 6월 22일 이전까지는 구글 지도 이용 시, 별도의 인증이 필요하지 않았으나 구글의 정책 변경으로 인해 2016년 6월 22일 이후로는 구글 지도 사용 시, API키 발급이 필요합니다. (정책 변경 전 구글 지도를 이용하시던 분들의 경우 API 키가 없더라도 구글 지도 사용이 가능한 경우가 있으나, 추후 지도 사용량에 따라서 지도 사용이 제한될 수 있습니다.) 1. console.developers.google.com 에 접속합니다. 2. API 키를 발급받을 구글 계정으로 로그인 합니다. (구글 계정이 없다면 가입합니다.) 3. 좌측 상단의 '프로젝트 선택'에서 '프로젝트 생성...'을 선택합니다.4. 프로젝트 이름을 입력한 뒤, 이메일 수신 여부를 선택하고 서비스 약관에 동의한 뒤 '만들기'를 선택합니다. (만약 프로젝트 ID를 수정하고 싶다면 '수정'을 클릭해 수정합니다.)
그 뒤, 잠시 기다리면 프로젝트가 생성되며 생성된 프로젝트는 우측 상단에서 확인할 수 있습니다.

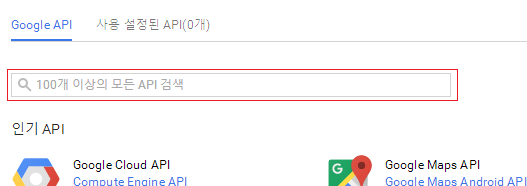
5. 그 뒤, 중앙의 Google API 검색 기능을 통해 'Google Maps JavaScript API'를 찾습니다. 만약 검색창이 보이시지 않는다면 좌측 상단의 'API' 로고를 클릭하여 주시기 바랍니다.

'Google Maps JavaScript API'를 선택한 뒤 '사용 설정' 버튼을 클릭합니다.
6. 이후 표시되는 알림창에서 '사용자 인증 정보로 이동'을 선택합니다.
7. 아래와 같이 선택한 뒤 '어떤 사용자 인증 정보가 필요한가요?'를 클릭합니다. 어떤 API를 사용중이신가요? : Google Maps JavaScript API API를 호출할 위치가 어디인가요? : 웹브라우저(자바스크립트)
8. 임의의 API 키 이름을 입력하신 뒤, 리퍼러 정보를 입력합니다. 일반적으로는 사용하시는 도메인의 앞 뒤로 '*.', '/*' 을 입력하시면 됩니다. 예를 들어 example.com을 사용중이라면 *.example.com/* 을 입력하시면 됩니다.
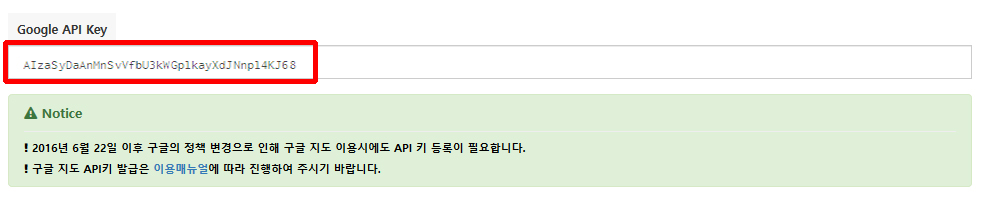
9. 생성된 키를 복사한 뒤 홈페이지 빌더의 Google API Key에 입력하시면 됩니다.

만약 이전에 발급하신 네이버 API 키를 소유하고 계시다면 Naver Map(old)을 이용하실 수 있습니다. 네이버 지도 API 키는 추가 발급이 불가능하며 API 키를 이용하는 Naver Map(old) 방식은 2016년까지만 이용이 가능합니다. 2016년이 지나기 전에 Naver Map 방식으로 변경하여 주시기 바랍니다. Naver Map(old) 방식은 기존에 네이버 지도 API 키를 발급받아 두지 않으신 분은 이용하실 수 없습니다. 1. 위치 타입에서 Naver Map(old)를 선택합니다. 2. 하단의 Naver API Key에 가지고 계신 네이버 지도 API 키를 입력합니다. 3. 최하단의 '저장하기'를 클릭합니다.
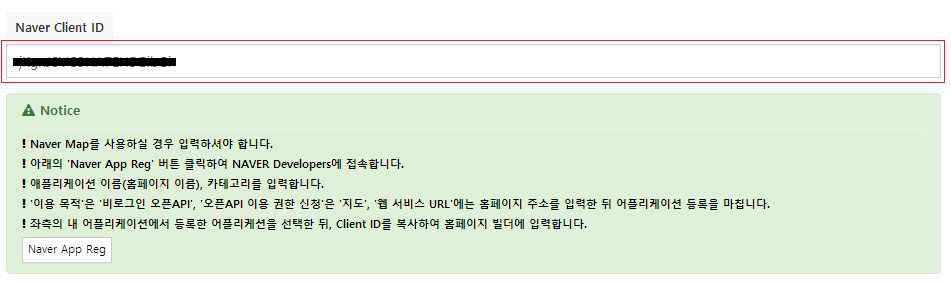
1. 위치 타입에서 Naver Map을 선택합니다. 2. 아래의 'Naver App Reg' 버튼 클릭하여 NAVER Developers에 접속합니다. (네이버 로그인이 필요합니다.)3. 애플리케이션을 등록합니다.
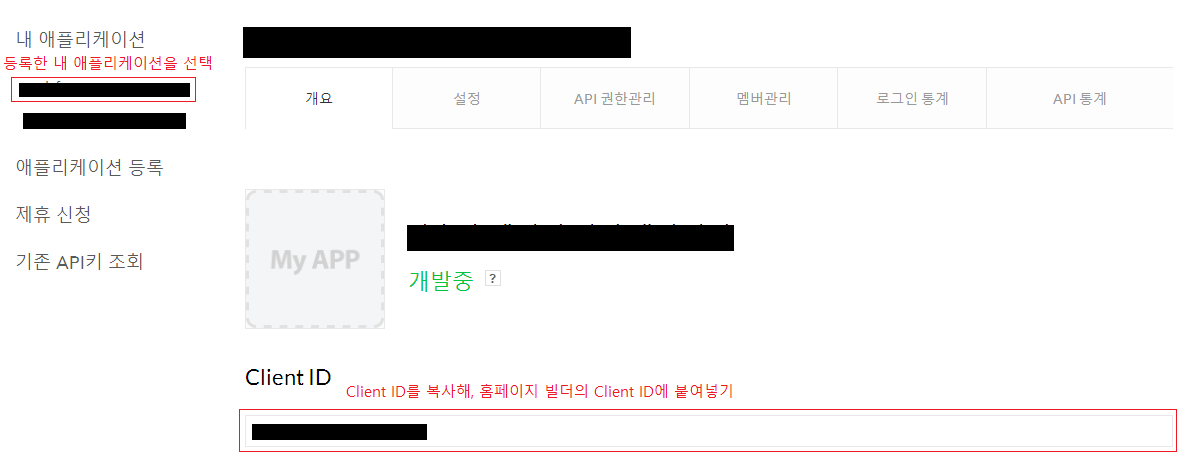
애플리케이션 이름에는 홈페이지의 이름을 입력합니다. 카테고리에서는 알맞는 홈페이지의 업종을 선택합니다. 비로그인 오픈 API에 체크합니다. 이후 나타나는 오픈 API 이용 권한 신청에서는 '지도'에 체크합니다. 웹 서비스 URL에 홈페이지의 주소를 입력합니다. 담당자 연력처에서 휴대폰 인증을 마칩니다. 이용 약관을 확인하신 뒤, 약관에 동의합니다. 마지막으로 등록하기를 클릭해 등록을 마칩니다. 5. 좌측의 내 어플리케이션에서 등록한 어플리케션을 선택한 뒤, Client ID를 복사하여 홈페이지 빌더에 입력합니다.


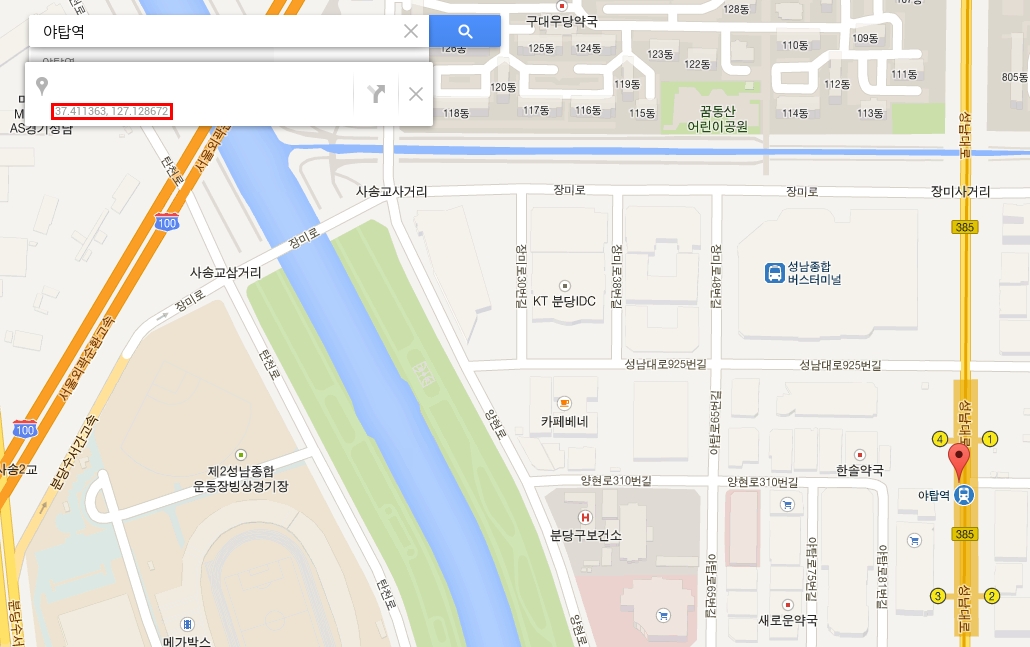
위도, 경도 확인방법
인터넷 브라우저 주소창에 maps.google.co.kr 입력하신 후 지도에 표시할 장소를 검색합니다. 검색한 장소를 우클릭하여 이곳이 궁금한가요? 를 선택합니다.좌측 상단에 장소에 대한 정보가 나오며 숫자로된 위도, 경도를 복사하여 해당 값을 입력해 주시면 됩니다.

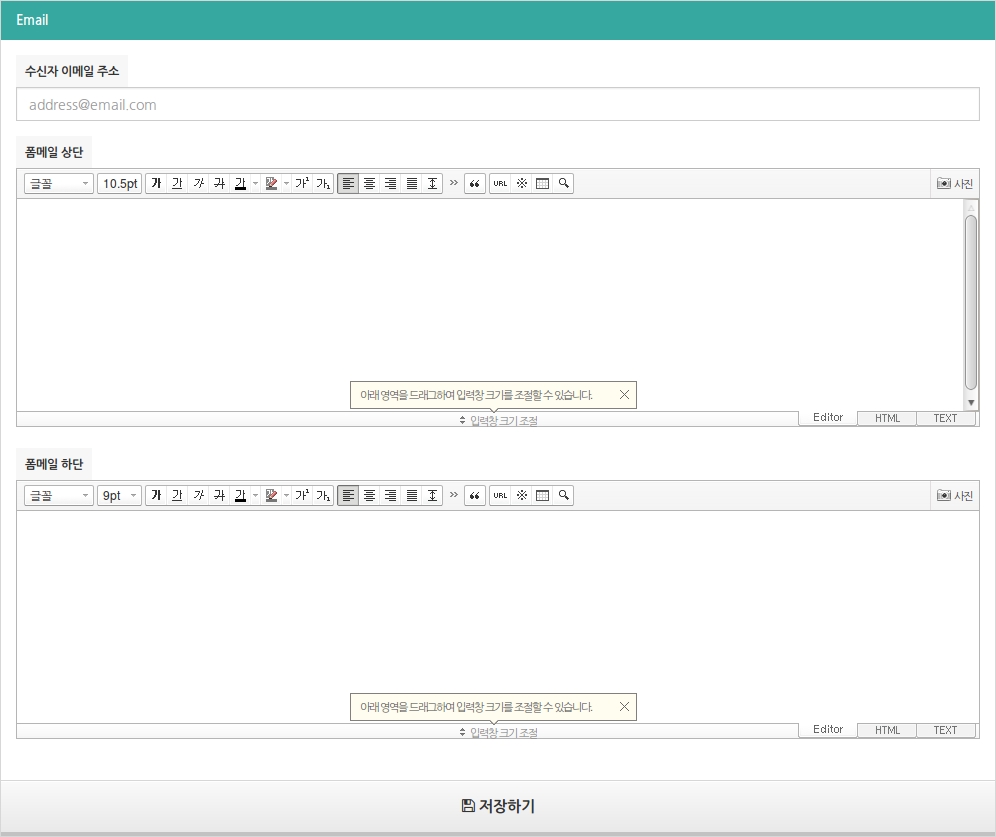
폼메일
수신자 이메일 주소에 이메일 주소를 입력하여 메일을 받아 보실 수 있습니다. 폼메일 상단과 하단에 표시할 페이지를 작성 후 저장하기를 누릅니다.
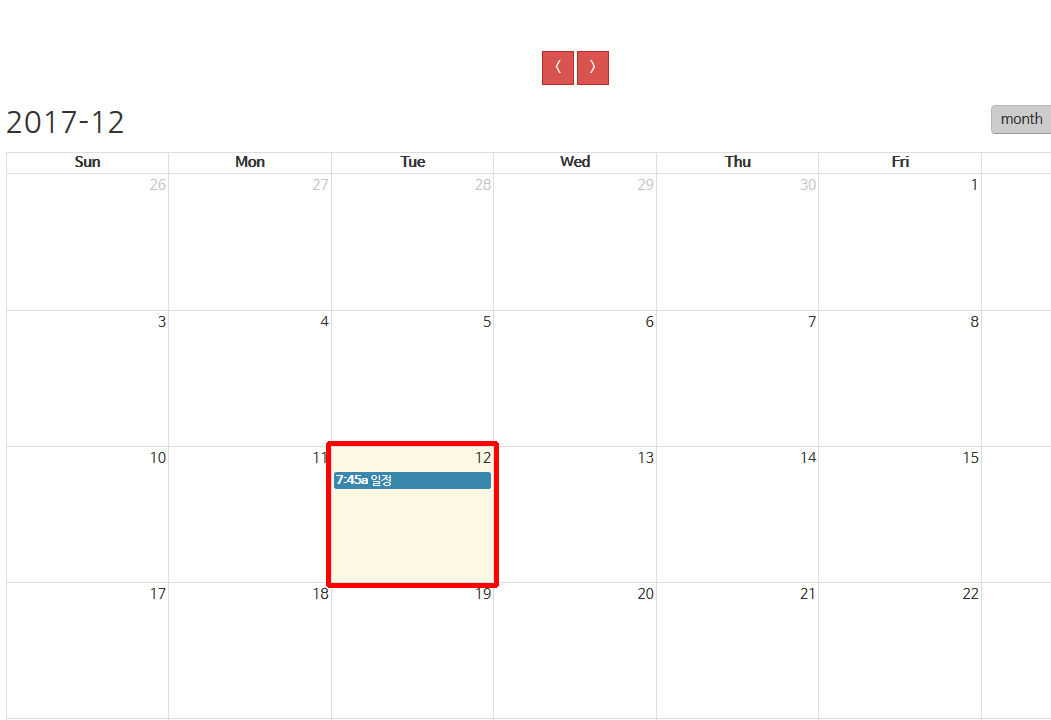
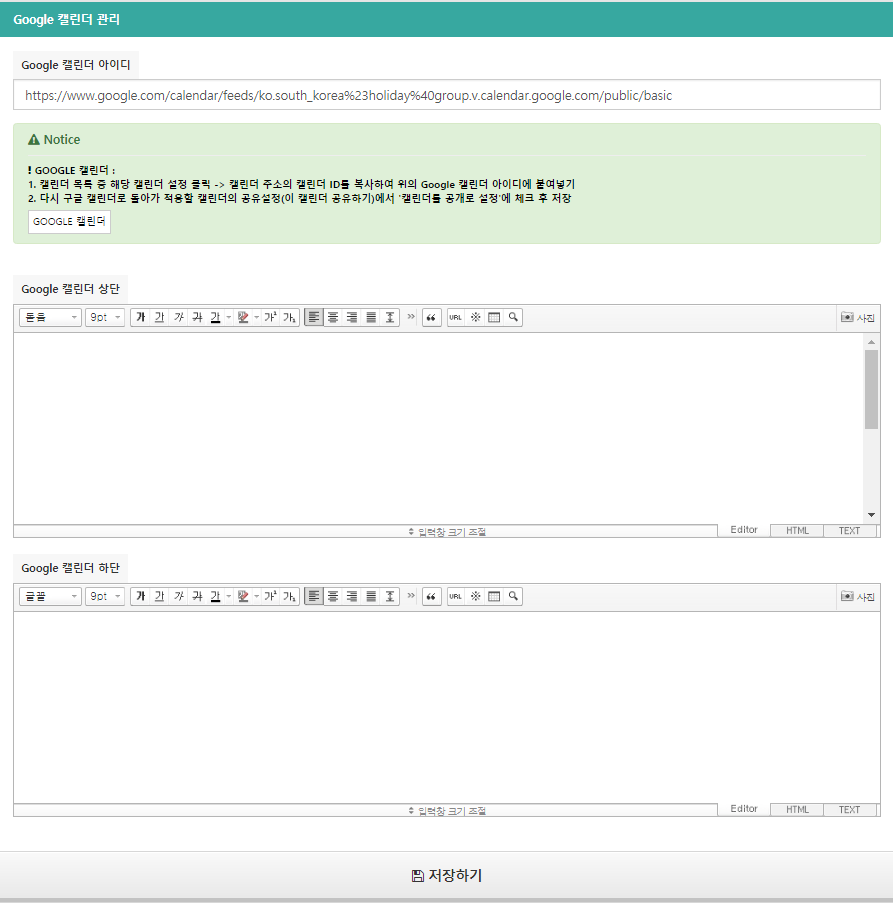
캘린더
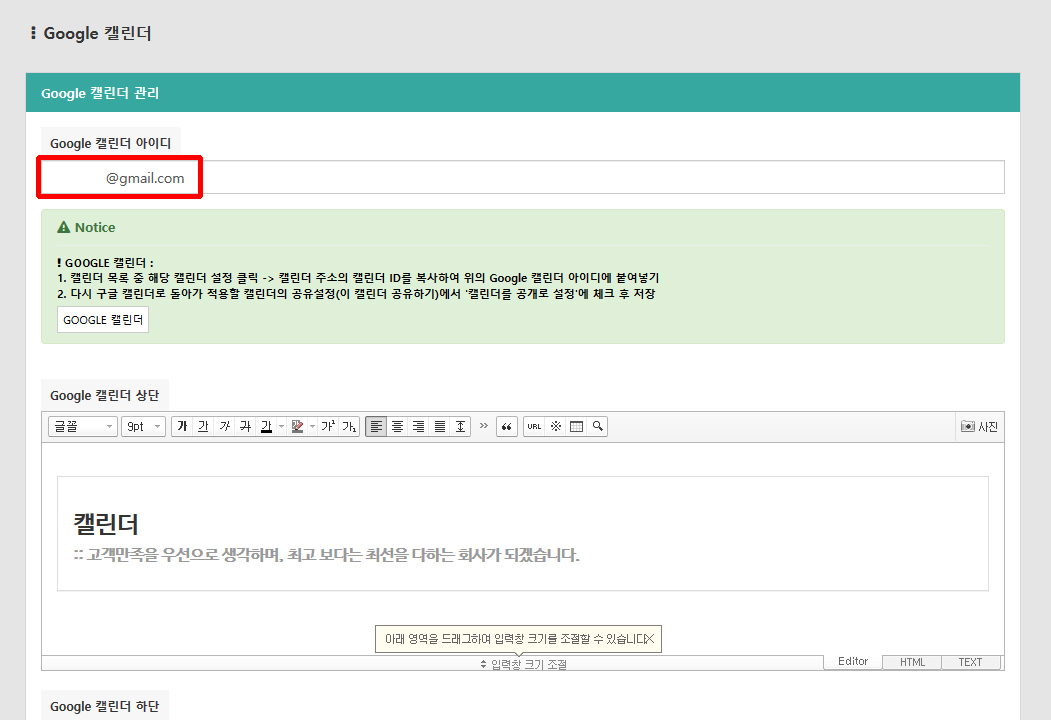
구글 캘린더를 이용하여 일정을 페이지에 표시할 수 있습니다. Google 캘린더 상단과 하단에 표시할 페이지를 작성 후 저장하기를 누릅니다.
Google 캘린더 주소 확인방법(2015년 11월 18일 이전)
※ 2015년 11월 18일 이후로는 캘린더 주소가 아닌 캘린더 아이디를 입력해야 합니다. 기존에 입력된 캘린더 주소 역시 캘린더 아이디로 변경해야 합니다. 내 캘린더의 사용하시는 캘린더의 아래쪽 화살표를 선택하신 다음 캘린더 설정으로 이동합니다.비공개 주소에서 XML를 선택합니다.
비공개 주소가 나오며 해당 주소를 복사하여 Google 캘린더 주소에 입력합니다.
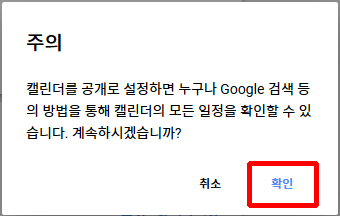
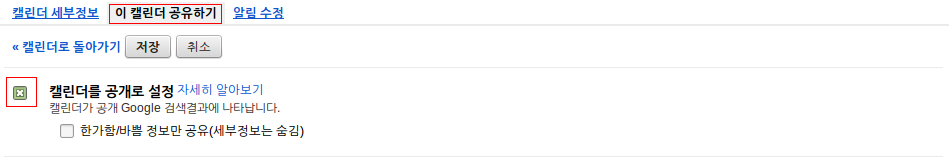
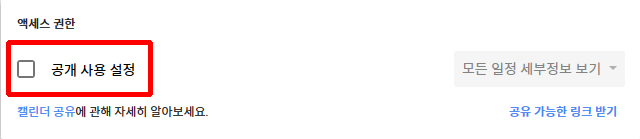
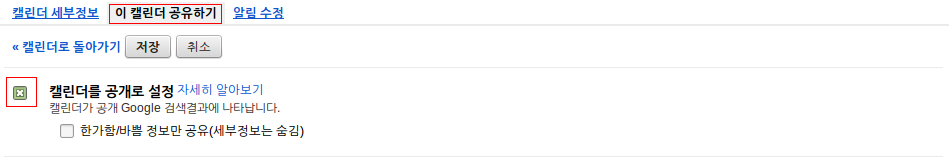
이후 해당 캘린더를 공개로 설정하면 캘린더 기능을 이용할 수 있습니다.

Google 캘린더 아이디 확인방법(2015년 11월 18일 이후)
※ 2015년 11월 18일 이후로는 캘린더 주소가 아닌 캘린더 아이디를 입력해야 합니다. 기존에 입력된 캘린더 주소 역시 캘린더 아이디로 변경해야 합니다. 내 캘린더의 사용하시는 캘린더의 아래쪽 화살표를 선택하신 다음 캘린더 설정으로 이동합니다.

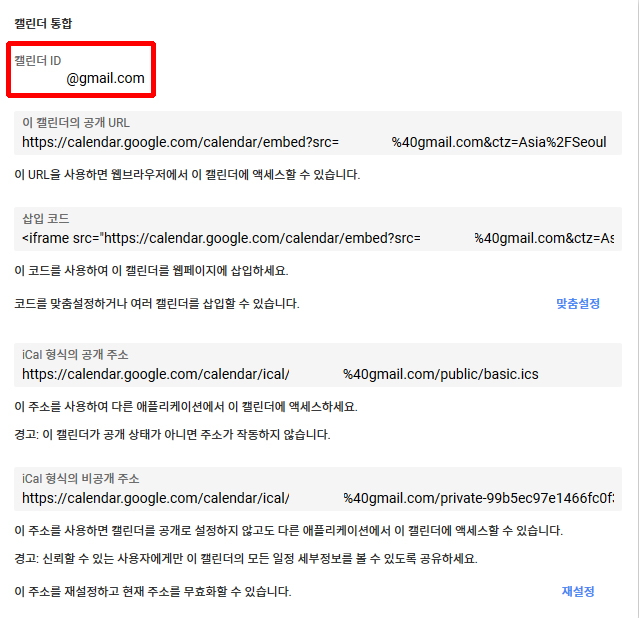
캘린더 설정에서 아래와 같은 캘린더 ID를 찾아 Google 캘린더 아이디에 붙여넣습니다.이후 해당 캘린더를 공개로 설정하면 캘린더 기능을 이용할 수 있습니다.

주문폼
주문폼을 이용하여 회원으로부터 입력된 데이터를 확인할 수 있습니다.
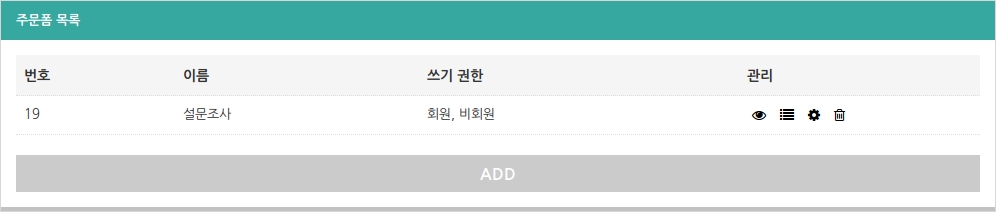
: 등록된 주문폼을 확인할 수 있습니다.
: 회원 및 비회원으로부터 입력받은 데이터를 확인합니다.
: 기존에 등록한 주문폼을 수정합니다.
: 등록된 주문폼을 삭제합니다.
주문폼 작성하기
주문폼의 제목을 입력 후 한페이지 표시할 출력 갯수를 지정한 다음 주문폼 상단과 하단에 출력할 페이지를 작성합니다. 쓰기권한을 회원, 비회원으로 설정하면 누구나 주문 작성이 가능합니다.질문 추가에는 서술형, 단답형, 선택형(라디오/체크박스형), 이미지 추가, 동영상, 캘린더, 드롭다운 8가지의 방식을 사용할 수 있습니다. 필수입력을 체크한다면 해당 질문에 대해서는 필수적으로 회원 및 비회원으로부터 주문폼에 대한 값을 입력받게 됩니다. 입력하지 않으면 주문이 작성되지 않습니다. 객관식(라디오형)은 무조건 필수 입력 항목으로 등록됩니다. 만일 객관식을 필수 입력 항목으로 사용하고 싶지 않다면 객관식 답안에 "해당없음" 과 같은 답을 추가하세요. 객관식(체크박스)은 무조건 비필수 입력 항목으로 등록됩니다. 서술형 질문은 답변에 줄바꿈이 가능하며 단답형은 줄바꿈이 불가능합니다 객관식 질문의 경우 답변을 추가하여 선택할 답변을 더 추가할 수 있습니다. 질문 저장하기를 선택하여 질문을 등록합니다.
질문을 계속 추가하나 등록된 질문을 확인 후 저장하기를 선택하여 주문폼을 적용합니다.
관리자가 아닌 회원이나 비회원이 주문폼을 확인하게 되면 아래와 같이 주문폼에 등록한 질문에 대한 값을 입력하게 됩니다.
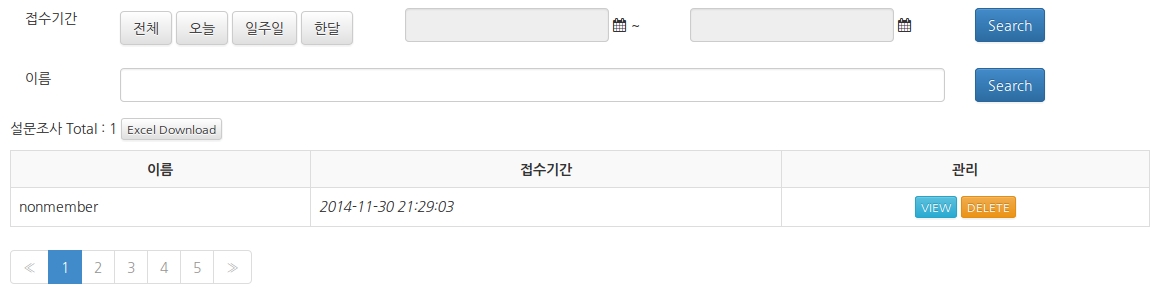
관리자로 로그인 하여 주문폼을 확인하게 되면 등록된 질문에 대한 값을 확인할 수 있으며 입력된 값은 접수기간이나 이름으로 조회가 가능합니다. "Excel Download" 를 선택하여 엑셀파일로 받아볼 수 있으며, 주문폼에 입력한 값을 "View" 를 선택하여 보거나 "Delete" 로 삭제할 수 있습니다.