"Module"의 두 판 사이의 차이
helpdesk
(→캘린더) |
(→오시는길) |
||
| 11번째 줄: | 11번째 줄: | ||
[[Menu|메뉴]]에서 원하는 타입의 오시는길 페이지로 링크를 걸기만 하면 됩니다. | [[Menu|메뉴]]에서 원하는 타입의 오시는길 페이지로 링크를 걸기만 하면 됩니다. | ||
| − | [[파일 : | + | [[파일:Cut.png]] |
| − | + | ==== 구글 지도 이용 방법 ==== | |
| − | + | ===== Google Map : 구글 지도 API 방식 ===== | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | ==== | + | |
| − | + | ||
| − | + | ||
| − | ===== Google Map : 구글 지도 API 방식 ===== | + | |
2016년 6월 22일 이전까지는 구글 지도 이용 시, 별도의 인증이 필요하지 않았으나 | 2016년 6월 22일 이전까지는 구글 지도 이용 시, 별도의 인증이 필요하지 않았으나 | ||
[https://googlegeodevelopers.blogspot.kr/2016/06/building-for-scale-updates-to-google.html 구글의 정책 변경]으로 인해 2016년 6월 22일 이후로는 구글 지도 사용 시, API키 발급이 필요합니다. | [https://googlegeodevelopers.blogspot.kr/2016/06/building-for-scale-updates-to-google.html 구글의 정책 변경]으로 인해 2016년 6월 22일 이후로는 구글 지도 사용 시, API키 발급이 필요합니다. | ||
(정책 변경 전 구글 지도를 이용하시던 분들의 경우 API 키가 없더라도 구글 지도 사용이 가능한 경우가 있으나, 추후 지도 사용량에 따라서 지도 사용이 제한될 수 있습니다.) | (정책 변경 전 구글 지도를 이용하시던 분들의 경우 API 키가 없더라도 구글 지도 사용이 가능한 경우가 있으나, 추후 지도 사용량에 따라서 지도 사용이 제한될 수 있습니다.) | ||
| − | 1. [https:// | + | 1. [https://cloud.google.com 구글 클라우드 콘솔] 에 접속합니다. |
2. API 키를 발급받을 구글 계정으로 로그인 합니다. (구글 계정이 없다면 가입합니다.) | 2. API 키를 발급받을 구글 계정으로 로그인 합니다. (구글 계정이 없다면 가입합니다.) | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[파일: | + | [[파일:Manual-google-maps-01.png]] |
| − | |||
| − | |||
| − | |||
| − | + | 3. 우측 상단의 '''콘솔'''을 클릭합니다. | |
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[파일:Manual-google-maps-02.png]] | |
| − | + | ||
| − | + | ||
| − | [[파일: | + | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | 4. 좌측 상단 '''프로젝트 선택'''을 클릭하여 프로젝트 설정 화면에 진입 합니다. | |
| − | + | ||
| − | + | ||
| − | + | [[파일:Manual-google-maps-03.png]] | |
| + | |||
| + | |||
| + | |||
| + | 5. '''새 프로젝트'''를 클릭하여 프로젝트를 생성 합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Manual-google-maps-04.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 6. 프로젝트의 이름을 입력 한 후 '''만들기'''를 클릭하여 진행 합니다. | ||
| + | - 프로젝트가 만들어지기까지 약간의 시간이 소요되며, 프로젝트가 만들어지기 전에 페이지를 이탈 하실 경우, '''프로젝트가 정상적으로 생성되지 않는 점''' 주의해 주시기 바랍니다. | ||
| + | - 프로젝트의 생성 여부는 우측 상단의 '''종 모양의 아이콘'''을 클릭하여 확인 하실 수 있습니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Menu.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 7. 좌측 상단을 클릭하여 '''탐색 메뉴'''를 펼칩니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Manual-google-maps-05.png]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | 8. 펼쳐진 메뉴의 '''API 및 서비스''' -> '''라이브러리'''를 클릭 합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Manual-google-maps-06.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 9. 닷홈 빌더에서 사용 할 모듈은 '''Maps JavaScript API'''입니다. | ||
| + | - API 라이브러리 페이지에서 '''Maps JavaScript API'''를 클릭합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Manual-google-maps-07.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 10. '''사용 설정'''을 클릭 하여 해당 모듈을 활성화 합니다. | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | [[파일:Manual-google-maps-08.png]] | ||
| + | |||
| + | |||
| + | |||
| + | - 이후 '''특정 주소'''에서만 해당 API를 불러올 수 있도록 주소 설정을 해야 합니다. | ||
| + | - '''특정 주소'''에서만 불러올 수 있도록 설정 하지 않을 경우, 해당 API의 키 값만 있다면 '''어디서든 나의 API를 불러올 수 있게 됩니다'''. | ||
| + | - 구글 API는 '''월별로 불러올 수 있는 횟수가 정해져 있기 때문에''' 아무 사이트에서나 무분별하게 불러올 경우, '''사용이 불가능 할 수 있습니다'''. | ||
| + | |||
| + | 11. 좌측 상단 '''Google Cloud Platform'''을 클릭하여 메인으로 이동합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Menu.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 12. 좌측 상단을 클릭하여 '''탐색 메뉴'''를 펼칩니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Manual-google-maps-09.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 13. '''API 및 서비스''' -> '''사용자 인증 정보'''를 클릭합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Manual-google-maps-10.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 14. '''사용자 인증 정보 만들기''' -> '''API 키'''를 클릭합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Manual-google-maps-11.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 15. API 키 생성 완료 후 우측 하단 '''키 제한''' 을 클릭합니다. | ||
| + | |||
| + | |||
| + | | ||
| + | [[파일:Manual-google-maps-12.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 16. '''애플리케이션 제한사항''' -> '''HTTP 리퍼러(웹사이트)'''를 클릭합니다. | ||
| + | - '''이러한 HTTP 리퍼러의 요청 허용(웹사이트)란(파란 네모)'''에 '''구글 지도를 불러올 닷홈 빌더 주소'''를 입력 합니다. | ||
| + | - '''예) "http:// 닷홈빌더 주소", "https:// 닷홈빌더 주소"''' | ||
| + | - https:// 주소를 추가하지 않으실 경우, SSL 보안 인증서를 설치하여 https:// 주소로 접속 시 '''지도 API를 불러올 수 없는 점''' 유의해 주시기 바랍니다. | ||
| + | |||
| + | 입력 후 '''저장''' 을 클릭합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Manual-google-maps-13.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 17 . 위 '''버튼'''을 눌러 '''키값을 클립보드에 복사 합니다'''. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Builder_Gapi_key.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 18. 이후 '''닷홈 빌더 관리자 페이지'''의 '''모듈''' -> '''오시는 길''' 페이지의 '''Google API Key''' 란에 복사한 '''키값을 붙여넣기''' 합니다. | ||
| + | - '''키값을 붙여넣기''' 한 후 페이지 최하단의 '''저장하기'''를 클릭 해야 '''변경된 값이 저장''' 됩니다. | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | ==== 네이버 지도 이용 방법 ==== | ||
| + | 2015년 2월 24일 업데이트를 통해 구글지도 대신 네이버 지도를 삽입할 수 있는 기능이 추가되었습니다. | ||
| + | [[파일:Nwiki 1.png]] | ||
===== Naver Map : 네이버 오픈 API Client ID 방식 ===== | ===== Naver Map : 네이버 오픈 API Client ID 방식 ===== | ||
| − | + | 1. [https://www.ncloud.com 네이버 클라우드 플랫폼] 에 접속 합니다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | [[파일:Manual-naver.maps-02.png]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | 2. '''서비스''' -> '''Application Service''' -> '''Maps'''를 클릭합니다. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | [[파일:Manual-naver.maps-03.png]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | 3. '''이용 신청하기'''를 클릭합니다. | |
| − | + | ||
| − | + | '''이용 신청'''을 진행 하시려면 다음의 조건이 모두 만족 되어야 합니다. | |
| − | + | ||
| − | + | - 1. '''네이버 아이디와 별도'''로 '''네이버 클라우드 플랫폼 회원 가입''' | |
| − | + | ||
| − | + | - 2. '''네이버 클라우드 플랫폼 계정''' '''네이버 SNS''' 연동 | |
| − | + | ||
| − | + | - 3. '''결제수단''' 등록 | |
| − | + | ||
| + | |||
| + | |||
| + | [[파일:Napi_1.png]] | ||
| + | |||
| + | |||
| + | |||
| + | '''로그인'''은 '''네이버 클라우드 플랫폼 계정''' 또는 '''네이버 아이디''' 중 편하신 방법대로 진행 하시면 됩니다. | ||
| + | 다만, '''네이버 아이디로 로그인''' 하더라도 '''별도로 네이버 클라우드 플랫폼 회원가입'''을 해야 합니다. | ||
| + | '''네이버 아이디로 로그인''' 할 경우 다음의 화면이 출력 됩니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Napi_2.png]] | ||
| + | |||
| + | |||
| + | |||
| + | '''확인''' 을 클릭해 진행합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Napi_3.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 4. 로그인 화면에서 회원가입 을 클릭합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Napi_5.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 5. '''네이버 클라우드 플랫폼 회원가입'''을 진행 하신 후 '''해당 계정으로 로그인''' 하여 '''마이페이지''' -> '''SNS 연동'''을 클릭합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Napi_6.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 해당 팝업은 결제 수단을 등록 하실 경우 더 이상 출력되지 않습니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Napi_7.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 6. '''연동하기'''를 클릭하여 '''SNS 로그인'''을 연동 합니다. | ||
| + | - '''네이버'''를 연동 하실 경우, 앞으로 '''네이버 클라우드 플랫폼'''에 '''네이버 아이디로 로그인''' 하실 수 있습니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Napi_8.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 7. 이제 해당 팝업의 '''결제수단 등록하기'''를 클릭합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Napi_9.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 8. '''결제 수단 등록'''을 통해 결제 수단을 등록 합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Napi_10.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 9. 결제수단 등록 이후 '''마이페이지''' -> '''결제수단 관리'''에서 '''등록하신 결제수단을 확인 및 변경''' 하실 수 있습니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:manual-naver.maps-02.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 10. '''서비스''' -> '''Application Service''' -> '''Maps''' 를 클릭합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:manual-naver.maps-03.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 11. '''이용 신청하기'''를 클릭하여 '''네이버 클라우드 콘솔 페이지'''로 이동 합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Manual-naver.maps-04.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 12. '''+ Application 등록'''을 클릭하여 사용할 어플리케이션을 등록 합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Manual-naver.maps-05.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 13. '''어플리케이션을 등록'''하기 이전에 '''네이버 API 이용에 관한 약관'''에 '''동의'''를 해야 합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Manual-naver.maps-06.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 14. '''닷홈 빌더'''에서 사용할 API는 '''Web Dynamic Map'''입니다. | ||
| + | - 따라서 '''Service 선택''' -> '''Web Dynamic Map'''을 선택 한 후 '''Application 이름'''을 입력 합니다(Application 이름은 아무렇게나 설정 하셔도 됩니다. ). | ||
| + | |||
| + | 15. '''서비스 환경 등록'''의 '''Web 서비스 URL'''란에 '''네이버 지도를 사용 할 닷홈 빌더 주소'''를 입력 합니다. | ||
| + | |||
| + | 16. 이후 '''등록''' 을 눌러 진행합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Manual-naver.maps-08.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 17. '''인증정보''' 를 클릭하여 '''해당 API의 인증 키'''를 확인할 수 있습니다. | ||
| + | - '''지도 API를 불러와야 할 주소'''가 더 생겼거나 '''어플리케이션 이름 변경'''등을 원하실 경우, '''변경'''을 클릭하여 '''확인 및 수정'''이 가능합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Manual-naver.maps-09.png]] | ||
| + | |||
| + | |||
| + | |||
| + | '''푸른 색으로 표시된 부분'''이 신청하신 '''API의 인증 키'''입니다. | ||
| + | 해당 키값을 통하여 특정 사이트에서 신청한 네이버 지도 API를 불러 올 수 있으며, '''Web 서비스 URL'''란에 입력 하지 않은 주소에서는 '''키값을 가지고 있더라도 지도 API를 불러 올 수 없습니다'''. | ||
| + | |||
| + | 18. 해당 키값 우측의 '''복사''' 아이콘을 클릭하여 '''해당 키값을 클립보드에 복사''' 합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Napi_11.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 19. '''닷홈 빌더 관리자 페이지'''의 '''모듈''' -> '''오시는길''' 페이지의 '''Naver Client ID'''란에 '''복사한 키값을 붙여넣기''' 합니다. | ||
| − | ==== 위도, 경도 확인방법 ==== | + | |
| − | + | ||
| + | |||
| + | |||
| + | ==== 다음 지도 이용 방법 ==== | ||
| + | 2019년 4월 15일 업데이트를 통해 구글맵 대신 다음 지도롤 삽입할 수 있는 기능이 추가되었습니다. | ||
| + | [[파일:Dwiki 1.png]] | ||
| + | ===== Daum Map : 다음 지도 API 방식 ===== | ||
| + | 1. [https://developers.kakao.com 카카오개발자 사이트] 에 접속 합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Dapi_1.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 2. '''다음 지도 API''' 사용을 위해서는 우선 '''카카오 개발자 그룹'''에 '''로그인'''해야 합니다. | ||
| + | - '''카카오 개발자 그룹'''은 '''카카오 계정'''으로 로그인 하실 수 있습니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Dapi_2.png]] | ||
| + | |||
| + | |||
| + | |||
| + | '''카카오 계정'''이 없으신 경우, 로그인 화면에서 '''회원가입'''을 클릭하여 가입 해 주시기 바랍니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Dapi_3.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 3. 회원가입 및 로그인을 하신 후 '''앱 만들기'''를 진행 합니다. | ||
| + | - 앞으로 '''닷홈 빌더에서 사용할 지도 API'''를 생성하는 과정이며, '''Key'''만 발급 받으면 되므로 '''아이콘''', '''이름''', '''회사명''' 등은 아무렇게나 기입 하셔도 무관합니다. | ||
| + | - 다만, '''부적절한 이름 및 회사명'''(비속어 등)은 '''카카오''' 측으로부터 '''이용에 불이익'''을 받을 수 있습니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Dapi_4.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 4. '''애플리케이션'''이 생성된 후 '''API가 사용될 플랫폼 설정'''을 위해 좌측 '''설정''' -> '''일반''' 을 클릭합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Dapi_5.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 5. '''플랫폼''' -> '''플랫폼 추가'''를 클릭합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Dapi_6.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 6. '''닷홈 빌더'''에서 사용하는 플랫폼 환경은 '''웹'''이며 '''사이트 도메인'''은 '''해당 API를 불러와 사용할 닷홈 빌더 주소'''를 입력해 주시면 됩니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Dapi_7.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 7. 플랫폼이 추가 되었다면, '''앱 키''' 의 '''JavaScript 키''' 를 '''복사''' 합니다. | ||
| + | -해당 키 값이 바로 '''API를 사용하여 지도를 가져올 수 있는 주소가 맞는지 인증할 키 값'''입니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Dapi_8.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 8. '''닷홈 빌더 관리자 페이지'''의 '''모듈''' -> '''오시는길''' 의 '''Daum APP Key'''란에 복사한 키값을 '''붙여넣기''' 합니다. | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | ==== 위도, 경도 확인방법(지도 API 이용 시 필수) ==== | ||
| + | '''닷홈 빌더'''에서 '''지도 API'''를 등록 하신 이후, '''오시는 길에 표기될 주소'''를 지정해 주셔야 합니다. | ||
| + | |||
| + | '''위도''', '''경도'''를 통해 '''해당 주소의 위치'''를 불러 올 수 있으며 '''위도''', '''경도''' 값만 있으면 되므로 Naver, Daum, Google 지도 모두 적용 방법은 동일 합니다. | ||
| + | |||
| + | 1. [https://maps.google.com 구글 지도] 에 접속 합니다. | ||
| + | |||
| + | |||
| + | 2. '''오시는 길''' 에 표시할 주소를 검색합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Gmap.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 3. 검색해서 나온 결과 위에 커서를 두고 '''마우스 우클릭''' -> '''이곳이 궁금한가요?'''를 클릭합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Gmap2.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 4. '''주소 하단의 숫자''' 를 클릭합니다. | ||
| + | - 해당 숫자가 검색하신 주소의 '''위도''' 및 '''경도'''입니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Gmap3.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 5. 해당 주소 '''좌표 하단의 숫자'''를 복사합니다. | ||
| + | |||
| + | |||
| + | |||
| + | [[파일:Gmap4.png]] | ||
| + | |||
| + | |||
| + | |||
| + | 6. '''닷홈 빌더 관리자 페이지'''의 '''모듈''' -> '''오시는 길''' 페이지의 '''MAP(위도, 경도)''' 항목에 '''복사한 위도 및 경도 값을 붙여넣기''' 합니다. | ||
| + | |||
| + | |||
| − | + | 7. 닷홈빌더 관리자 페이지 내에서 설정을 하신 후 맨 아래 '''저장하기''' 를 눌러주셔야 변경된 사항이 적용됩니다. | |
| − | |||
| − | |||
| − | + | 8. 이후 지도 API가 정상적으로 동작 하는지 확인 합니다. | |
=== 폼메일 === | === 폼메일 === | ||
2019년 4월 16일 (화) 15:32 판
모듈
사용되는 모듈들은 메인 메뉴, 서브 메뉴, 모바일 메뉴에 링크를 걸어 사용할 수 있습니다.
오시는길
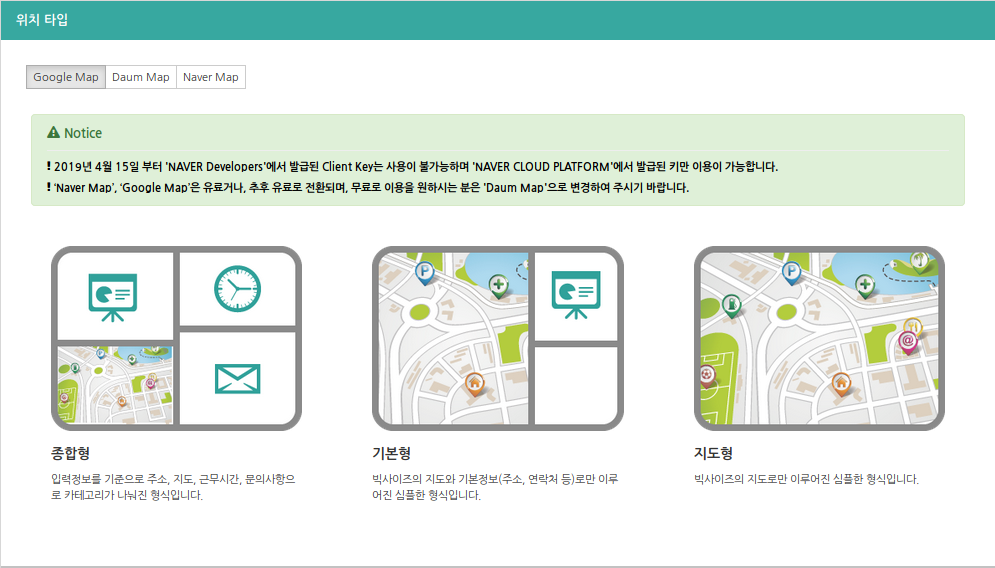
모듈 오시는길 페이지를 이용하여 위치를 표시할 수 있습니다. 사용가능한 위치 타입은 3가지로 종합형, 기본형, 지도형이 존재합니다. 별도의 선택 과정이 없어도 각 타입은 별도의 페이지에 이미 생성되어 있는 상태입니다. 메뉴에서 원하는 타입의 오시는길 페이지로 링크를 걸기만 하면 됩니다.
구글 지도 이용 방법
Google Map : 구글 지도 API 방식
2016년 6월 22일 이전까지는 구글 지도 이용 시, 별도의 인증이 필요하지 않았으나 구글의 정책 변경으로 인해 2016년 6월 22일 이후로는 구글 지도 사용 시, API키 발급이 필요합니다. (정책 변경 전 구글 지도를 이용하시던 분들의 경우 API 키가 없더라도 구글 지도 사용이 가능한 경우가 있으나, 추후 지도 사용량에 따라서 지도 사용이 제한될 수 있습니다.) 1. 구글 클라우드 콘솔 에 접속합니다. 2. API 키를 발급받을 구글 계정으로 로그인 합니다. (구글 계정이 없다면 가입합니다.)3. 우측 상단의 콘솔을 클릭합니다.
4. 좌측 상단 프로젝트 선택을 클릭하여 프로젝트 설정 화면에 진입 합니다.
5. 새 프로젝트를 클릭하여 프로젝트를 생성 합니다.
6. 프로젝트의 이름을 입력 한 후 만들기를 클릭하여 진행 합니다. - 프로젝트가 만들어지기까지 약간의 시간이 소요되며, 프로젝트가 만들어지기 전에 페이지를 이탈 하실 경우, 프로젝트가 정상적으로 생성되지 않는 점 주의해 주시기 바랍니다. - 프로젝트의 생성 여부는 우측 상단의 종 모양의 아이콘을 클릭하여 확인 하실 수 있습니다.
7. 좌측 상단을 클릭하여 탐색 메뉴를 펼칩니다.
8. 펼쳐진 메뉴의 API 및 서비스 -> 라이브러리를 클릭 합니다.
9. 닷홈 빌더에서 사용 할 모듈은 Maps JavaScript API입니다. - API 라이브러리 페이지에서 Maps JavaScript API를 클릭합니다.
10. 사용 설정을 클릭 하여 해당 모듈을 활성화 합니다.
- 이후 특정 주소에서만 해당 API를 불러올 수 있도록 주소 설정을 해야 합니다. - 특정 주소에서만 불러올 수 있도록 설정 하지 않을 경우, 해당 API의 키 값만 있다면 어디서든 나의 API를 불러올 수 있게 됩니다. - 구글 API는 월별로 불러올 수 있는 횟수가 정해져 있기 때문에 아무 사이트에서나 무분별하게 불러올 경우, 사용이 불가능 할 수 있습니다. 11. 좌측 상단 Google Cloud Platform을 클릭하여 메인으로 이동합니다.
12. 좌측 상단을 클릭하여 탐색 메뉴를 펼칩니다.
13. API 및 서비스 -> 사용자 인증 정보를 클릭합니다.
14. 사용자 인증 정보 만들기 -> API 키를 클릭합니다.
15. API 키 생성 완료 후 우측 하단 키 제한 을 클릭합니다.
16. 애플리케이션 제한사항 -> HTTP 리퍼러(웹사이트)를 클릭합니다. - 이러한 HTTP 리퍼러의 요청 허용(웹사이트)란(파란 네모)에 구글 지도를 불러올 닷홈 빌더 주소를 입력 합니다. - 예) "http:// 닷홈빌더 주소", "https:// 닷홈빌더 주소" - https:// 주소를 추가하지 않으실 경우, SSL 보안 인증서를 설치하여 https:// 주소로 접속 시 지도 API를 불러올 수 없는 점 유의해 주시기 바랍니다. 입력 후 저장 을 클릭합니다.
17 . 위 버튼을 눌러 키값을 클립보드에 복사 합니다.
18. 이후 닷홈 빌더 관리자 페이지의 모듈 -> 오시는 길 페이지의 Google API Key 란에 복사한 키값을 붙여넣기 합니다. - 키값을 붙여넣기 한 후 페이지 최하단의 저장하기를 클릭 해야 변경된 값이 저장 됩니다.
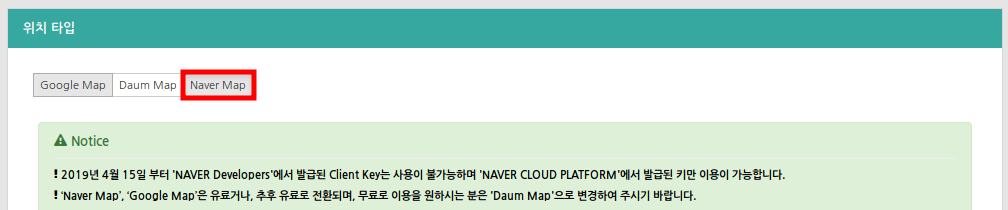
네이버 지도 이용 방법
2015년 2월 24일 업데이트를 통해 구글지도 대신 네이버 지도를 삽입할 수 있는 기능이 추가되었습니다.
1. 네이버 클라우드 플랫폼 에 접속 합니다.2. 서비스 -> Application Service -> Maps를 클릭합니다.
3. 이용 신청하기를 클릭합니다. 이용 신청을 진행 하시려면 다음의 조건이 모두 만족 되어야 합니다. - 1. 네이버 아이디와 별도로 네이버 클라우드 플랫폼 회원 가입 - 2. 네이버 클라우드 플랫폼 계정 네이버 SNS 연동 - 3. 결제수단 등록
로그인은 네이버 클라우드 플랫폼 계정 또는 네이버 아이디 중 편하신 방법대로 진행 하시면 됩니다. 다만, 네이버 아이디로 로그인 하더라도 별도로 네이버 클라우드 플랫폼 회원가입을 해야 합니다. 네이버 아이디로 로그인 할 경우 다음의 화면이 출력 됩니다.
확인 을 클릭해 진행합니다.
4. 로그인 화면에서 회원가입 을 클릭합니다.
5. 네이버 클라우드 플랫폼 회원가입을 진행 하신 후 해당 계정으로 로그인 하여 마이페이지 -> SNS 연동을 클릭합니다.
해당 팝업은 결제 수단을 등록 하실 경우 더 이상 출력되지 않습니다.
6. 연동하기를 클릭하여 SNS 로그인을 연동 합니다. - 네이버를 연동 하실 경우, 앞으로 네이버 클라우드 플랫폼에 네이버 아이디로 로그인 하실 수 있습니다.
7. 이제 해당 팝업의 결제수단 등록하기를 클릭합니다.
8. 결제 수단 등록을 통해 결제 수단을 등록 합니다.
9. 결제수단 등록 이후 마이페이지 -> 결제수단 관리에서 등록하신 결제수단을 확인 및 변경 하실 수 있습니다.
10. 서비스 -> Application Service -> Maps 를 클릭합니다.
11. 이용 신청하기를 클릭하여 네이버 클라우드 콘솔 페이지로 이동 합니다.
12. + Application 등록을 클릭하여 사용할 어플리케이션을 등록 합니다.
13. 어플리케이션을 등록하기 이전에 네이버 API 이용에 관한 약관에 동의를 해야 합니다.
14. 닷홈 빌더에서 사용할 API는 Web Dynamic Map입니다. - 따라서 Service 선택 -> Web Dynamic Map을 선택 한 후 Application 이름을 입력 합니다(Application 이름은 아무렇게나 설정 하셔도 됩니다. ). 15. 서비스 환경 등록의 Web 서비스 URL란에 네이버 지도를 사용 할 닷홈 빌더 주소를 입력 합니다. 16. 이후 등록 을 눌러 진행합니다.
17. 인증정보 를 클릭하여 해당 API의 인증 키를 확인할 수 있습니다. - 지도 API를 불러와야 할 주소가 더 생겼거나 어플리케이션 이름 변경등을 원하실 경우, 변경을 클릭하여 확인 및 수정이 가능합니다.
푸른 색으로 표시된 부분이 신청하신 API의 인증 키입니다. 해당 키값을 통하여 특정 사이트에서 신청한 네이버 지도 API를 불러 올 수 있으며, Web 서비스 URL란에 입력 하지 않은 주소에서는 키값을 가지고 있더라도 지도 API를 불러 올 수 없습니다. 18. 해당 키값 우측의 복사 아이콘을 클릭하여 해당 키값을 클립보드에 복사 합니다.
19. 닷홈 빌더 관리자 페이지의 모듈 -> 오시는길 페이지의 Naver Client ID란에 복사한 키값을 붙여넣기 합니다.
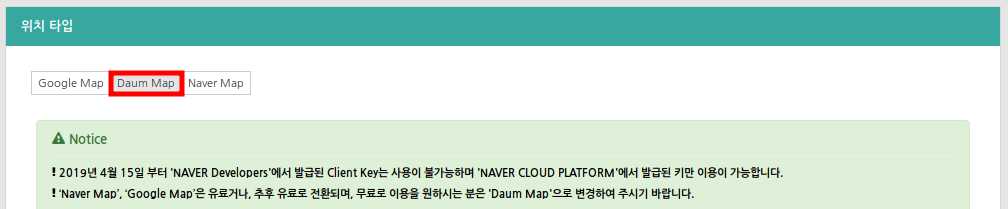
다음 지도 이용 방법
2019년 4월 15일 업데이트를 통해 구글맵 대신 다음 지도롤 삽입할 수 있는 기능이 추가되었습니다.
Daum Map : 다음 지도 API 방식
1. 카카오개발자 사이트 에 접속 합니다.2. 다음 지도 API 사용을 위해서는 우선 카카오 개발자 그룹에 로그인해야 합니다. - 카카오 개발자 그룹은 카카오 계정으로 로그인 하실 수 있습니다.
카카오 계정이 없으신 경우, 로그인 화면에서 회원가입을 클릭하여 가입 해 주시기 바랍니다.
3. 회원가입 및 로그인을 하신 후 앱 만들기를 진행 합니다. - 앞으로 닷홈 빌더에서 사용할 지도 API를 생성하는 과정이며, Key만 발급 받으면 되므로 아이콘, 이름, 회사명 등은 아무렇게나 기입 하셔도 무관합니다. - 다만, 부적절한 이름 및 회사명(비속어 등)은 카카오 측으로부터 이용에 불이익을 받을 수 있습니다.
4. 애플리케이션이 생성된 후 API가 사용될 플랫폼 설정을 위해 좌측 설정 -> 일반 을 클릭합니다.
5. 플랫폼 -> 플랫폼 추가를 클릭합니다.
6. 닷홈 빌더에서 사용하는 플랫폼 환경은 웹이며 사이트 도메인은 해당 API를 불러와 사용할 닷홈 빌더 주소를 입력해 주시면 됩니다.
7. 플랫폼이 추가 되었다면, 앱 키 의 JavaScript 키 를 복사 합니다. -해당 키 값이 바로 API를 사용하여 지도를 가져올 수 있는 주소가 맞는지 인증할 키 값입니다.
8. 닷홈 빌더 관리자 페이지의 모듈 -> 오시는길 의 Daum APP Key란에 복사한 키값을 붙여넣기 합니다.
위도, 경도 확인방법(지도 API 이용 시 필수)
닷홈 빌더에서 지도 API를 등록 하신 이후, 오시는 길에 표기될 주소를 지정해 주셔야 합니다. 위도, 경도를 통해 해당 주소의 위치를 불러 올 수 있으며 위도, 경도 값만 있으면 되므로 Naver, Daum, Google 지도 모두 적용 방법은 동일 합니다. 1. 구글 지도 에 접속 합니다. 2. 오시는 길 에 표시할 주소를 검색합니다.3. 검색해서 나온 결과 위에 커서를 두고 마우스 우클릭 -> 이곳이 궁금한가요?를 클릭합니다.
4. 주소 하단의 숫자 를 클릭합니다. - 해당 숫자가 검색하신 주소의 위도 및 경도입니다.
5. 해당 주소 좌표 하단의 숫자를 복사합니다.
6. 닷홈 빌더 관리자 페이지의 모듈 -> 오시는 길 페이지의 MAP(위도, 경도) 항목에 복사한 위도 및 경도 값을 붙여넣기 합니다. 7. 닷홈빌더 관리자 페이지 내에서 설정을 하신 후 맨 아래 저장하기 를 눌러주셔야 변경된 사항이 적용됩니다. 8. 이후 지도 API가 정상적으로 동작 하는지 확인 합니다.
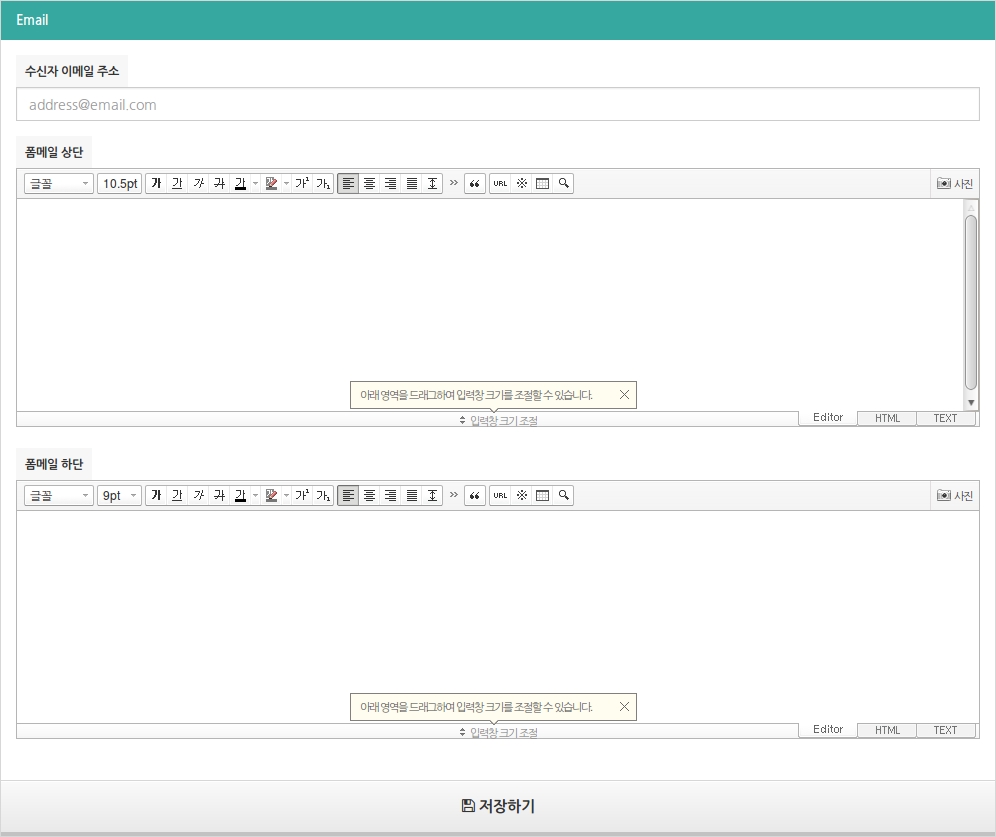
폼메일
수신자 이메일 주소에 이메일 주소를 입력하여 메일을 받아 보실 수 있습니다. 폼메일 상단과 하단에 표시할 페이지를 작성 후 저장하기를 누릅니다.
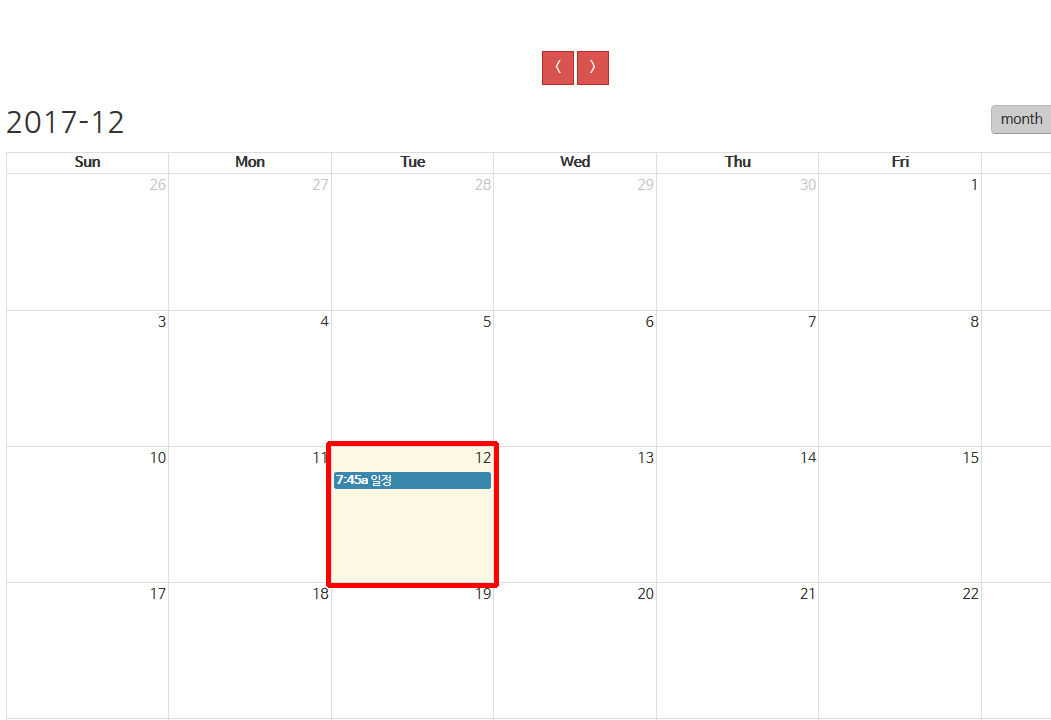
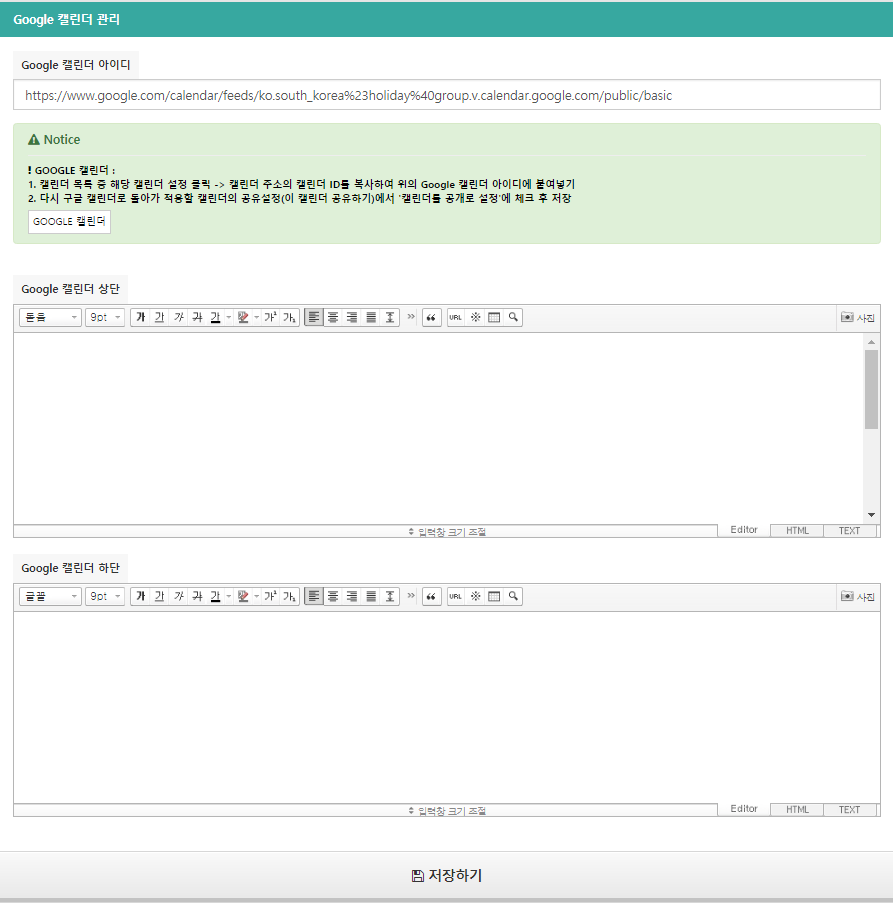
캘린더
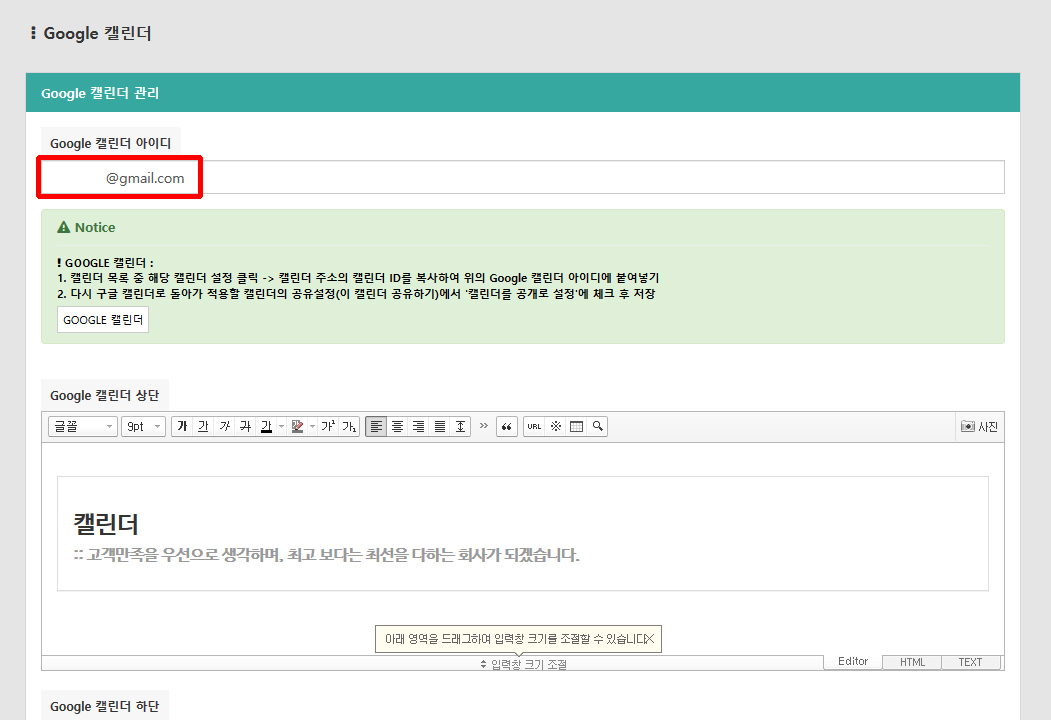
구글 캘린더를 이용하여 일정을 페이지에 표시할 수 있습니다. Google 캘린더 상단과 하단에 표시할 페이지를 작성 후 저장하기를 누릅니다.
Google 캘린더 주소 확인방법(2015년 11월 18일 이전)
※ 2015년 11월 18일 이후로는 캘린더 주소가 아닌 캘린더 아이디를 입력해야 합니다. 기존에 입력된 캘린더 주소 역시 캘린더 아이디로 변경해야 합니다. 내 캘린더의 사용하시는 캘린더의 아래쪽 화살표를 선택하신 다음 캘린더 설정으로 이동합니다.비공개 주소에서 XML를 선택합니다.
비공개 주소가 나오며 해당 주소를 복사하여 Google 캘린더 주소에 입력합니다.
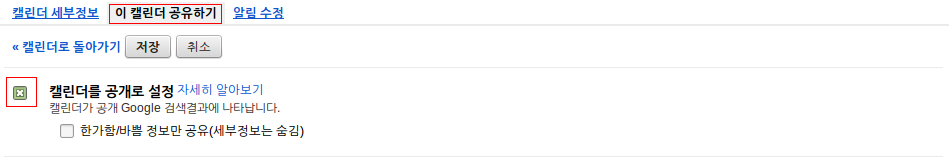
이후 해당 캘린더를 공개로 설정하면 캘린더 기능을 이용할 수 있습니다.

Google 캘린더 아이디 확인방법(2015년 11월 18일 이후)
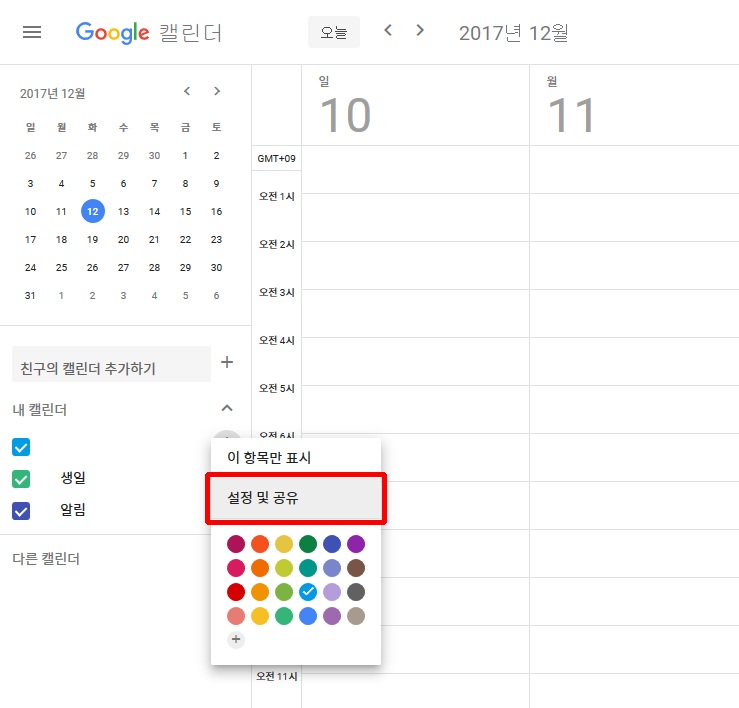
※ 2015년 11월 18일 이후로는 캘린더 주소가 아닌 캘린더 아이디를 입력해야 합니다. 기존에 입력된 캘린더 주소 역시 캘린더 아이디로 변경해야 합니다. 내 캘린더의 사용하시는 캘린더의 아래쪽 화살표를 선택하신 다음 캘린더 설정으로 이동합니다.

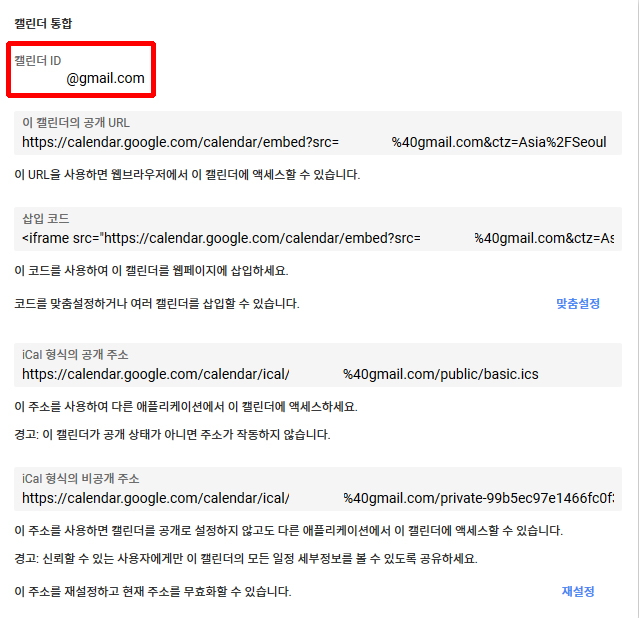
캘린더 설정에서 아래와 같은 캘린더 ID를 찾아 Google 캘린더 아이디에 붙여넣습니다.이후 해당 캘린더를 공개로 설정하면 캘린더 기능을 이용할 수 있습니다.

주문폼
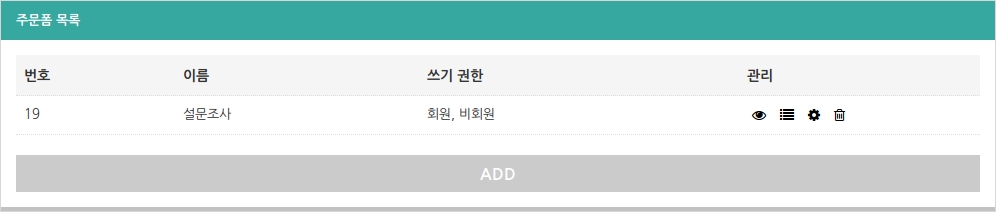
주문폼을 이용하여 회원으로부터 입력된 데이터를 확인할 수 있습니다.
: 등록된 주문폼을 확인할 수 있습니다.
: 회원 및 비회원으로부터 입력받은 데이터를 확인합니다.
: 기존에 등록한 주문폼을 수정합니다.
: 등록된 주문폼을 삭제합니다.
주문폼 작성하기
주문폼의 제목을 입력 후 한페이지 표시할 출력 갯수를 지정한 다음 주문폼 상단과 하단에 출력할 페이지를 작성합니다. 쓰기권한을 회원, 비회원으로 설정하면 누구나 주문 작성이 가능합니다.질문 추가에는 서술형, 단답형, 선택형(라디오/체크박스형), 이미지 추가, 동영상, 캘린더, 드롭다운 8가지의 방식을 사용할 수 있습니다. 필수입력을 체크한다면 해당 질문에 대해서는 필수적으로 회원 및 비회원으로부터 주문폼에 대한 값을 입력받게 됩니다. 입력하지 않으면 주문이 작성되지 않습니다. 객관식(라디오형)은 무조건 필수 입력 항목으로 등록됩니다. 만일 객관식을 필수 입력 항목으로 사용하고 싶지 않다면 객관식 답안에 "해당없음" 과 같은 답을 추가하세요. 객관식(체크박스)은 무조건 비필수 입력 항목으로 등록됩니다. 서술형 질문은 답변에 줄바꿈이 가능하며 단답형은 줄바꿈이 불가능합니다 객관식 질문의 경우 답변을 추가하여 선택할 답변을 더 추가할 수 있습니다. 질문 저장하기를 선택하여 질문을 등록합니다.
질문을 계속 추가하나 등록된 질문을 확인 후 저장하기를 선택하여 주문폼을 적용합니다.
관리자가 아닌 회원이나 비회원이 주문폼을 확인하게 되면 아래와 같이 주문폼에 등록한 질문에 대한 값을 입력하게 됩니다.
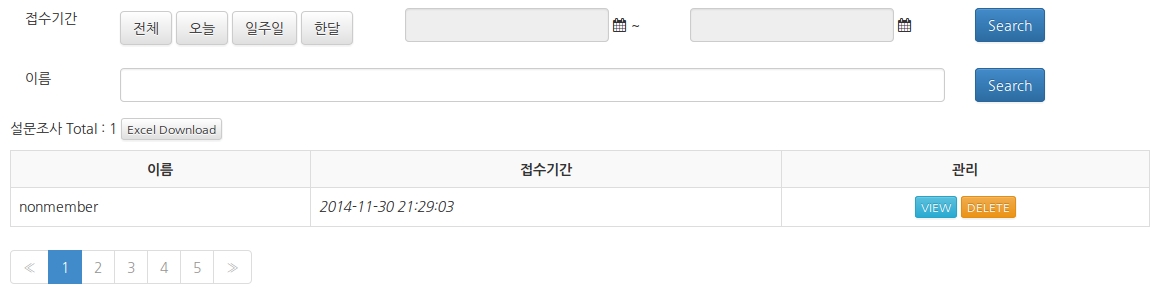
관리자로 로그인 하여 주문폼을 확인하게 되면 등록된 질문에 대한 값을 확인할 수 있으며 입력된 값은 접수기간이나 이름으로 조회가 가능합니다. "Excel Download" 를 선택하여 엑셀파일로 받아볼 수 있으며, 주문폼에 입력한 값을 "View" 를 선택하여 보거나 "Delete" 로 삭제할 수 있습니다.