"Menu"의 두 판 사이의 차이
helpdesk
(새 문서: == 메뉴 == === 메인 메뉴 === 홈페이지 상단의 메인 메뉴를 설정할 수 있습니다. 파일 : v2메인메뉴.jpeg 파일 : v2edit.jpeg : 설정된...) |
(차이 없음)
|
2015년 2월 25일 (수) 11:40 판
메뉴
메인 메뉴
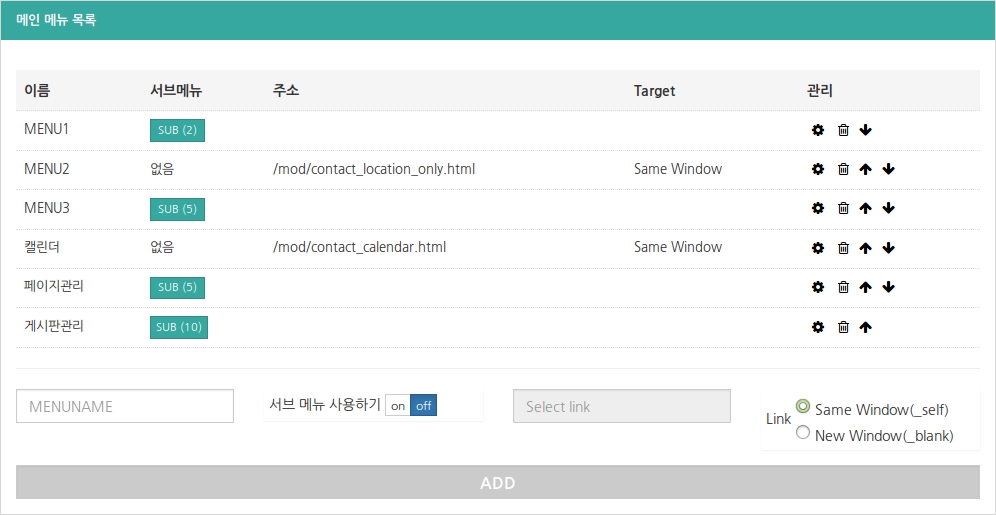
홈페이지 상단의 메인 메뉴를 설정할 수 있습니다.
: 설정된 메뉴의 이름, 서브메뉴 사용여부, TARGET, LINK를 변경할 수 있습니다.
: 메인메뉴를 삭제합니다.

: 메인메뉴의 위치를 변경할 수 있습니다. 위로 올 수록 상단 메뉴바의 왼쪽에 표시가 됩니다.
메인 메뉴 추가하기
서브 메뉴를 이용할 경우 "MENUNAME" 에 사용할 메뉴 이름을 입력하신 후 "서브 메뉴 사용하기" 를 "on" 설정하여 "ADD" 메인 메뉴를 추가할 수 있습니다.서브 메뉴 사용으로 메인 메뉴를 추가하면 서브 메뉴에 "SUB(숫자)" 과 같이 표시되며 ()안의 숫자는 생성되어있는 서브 메뉴의 갯수를 나타냅니다. "SUB(숫자)" 선택하여 서브 메뉴를 설정할 수 있는 페이지로 이동하신 후 서브메뉴에 대한 링크를 설정할 수 있습니다.
메인 메뉴에서 바로 이동되게 링크를 사용하신다면 "서브 메뉴 사용하기" 를 "off" 로 선택합니다. Link의 경우 Same Windows(_self)는 현재창에서 연결된 페이지로 이동이 되는 것이며, New Windows(_blank)는 새창으로 연결된 페이지를 표시하게 합니다. Select link를 선택하여 링크를 설정합니다.
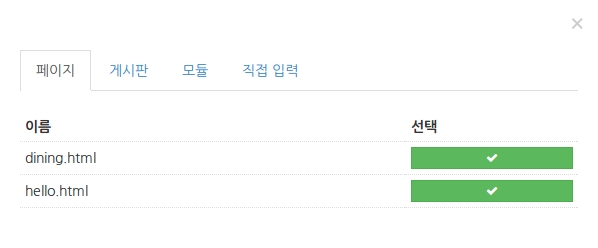
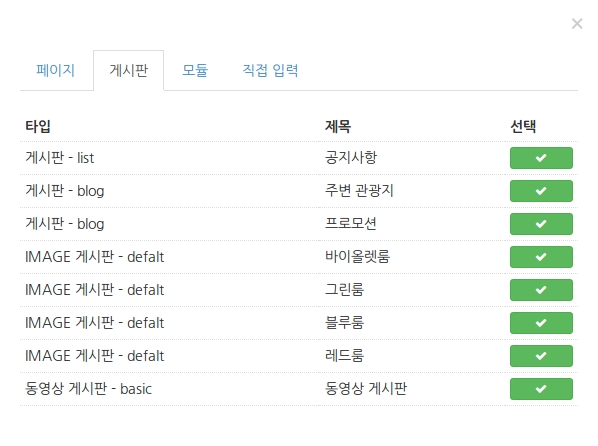
메인 메뉴에 연결될 연결할 페이지, 게시판, 모듈을 선택하거나 직접 연결할 URL을 입력하여 적용합니다.

서브 메뉴
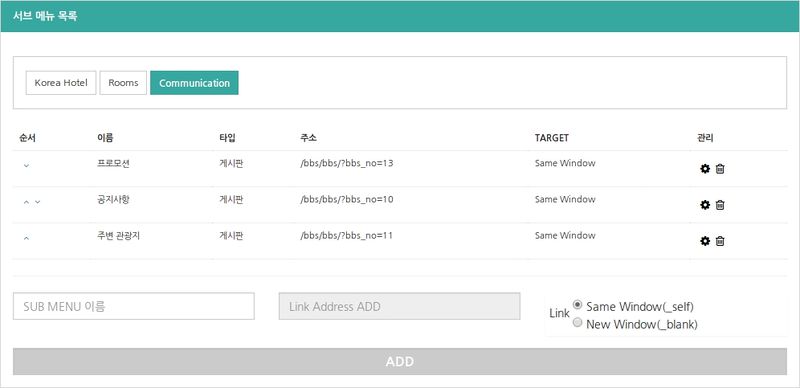
메인 메뉴에 서브 메뉴 사용을 설정하였을 경우에만 생성이 가능합니다.
: 설정된 서브 메뉴의 이름, TARGET, LINK를 변경할 수 있습니다.
: 서브 메뉴를 삭제합니다.
: 화살표를 클릭하여 서브 메뉴의 출력 순서를 변경할 수 있습니다.
서브 메뉴 추가하기
서브 메뉴를 추가할 수 있는 메인 메뉴는 상단에 표시가 됩니다. 서브 메뉴를 추가할 메인 메뉴를 선택합니다."SUB MENU 이름" 에 사용할 서브 메뉴의 이름을 입력 후 Link 타입을 선택합니다. Same Windows(_self) : 현재창 New Windows(_blank) : 새창 "Link Address ADD" 선택합니다.
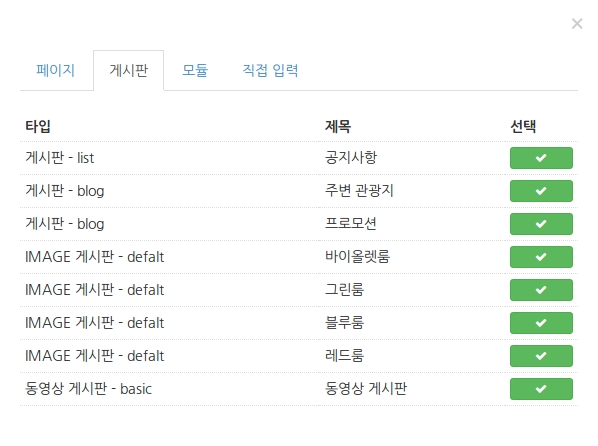
팝업에서 사용할 서브 메뉴의 링크를 선택한 후 "ADD" 를 선택하여 추가합니다.

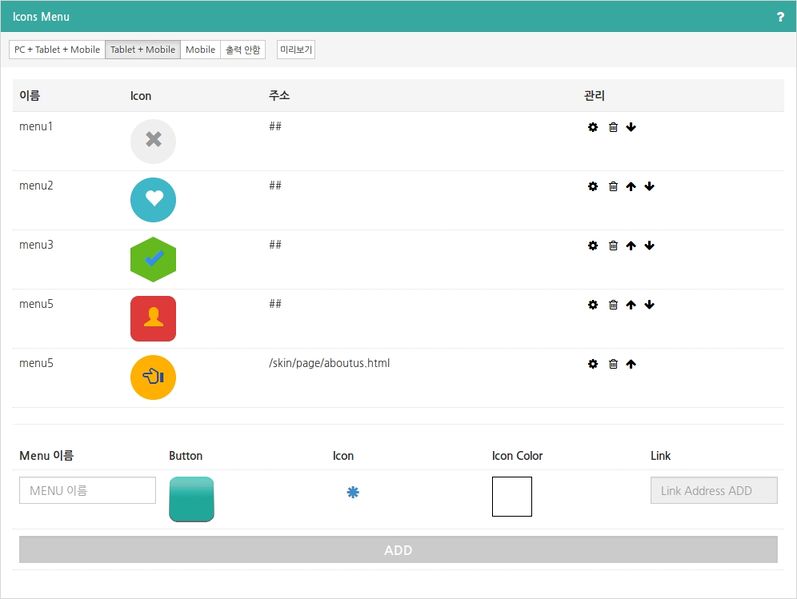
모바일 메뉴
아이콘으로 메뉴를 생성하여 사용할 수 있습니다.
: 아이콘 메뉴를 출력한 기기를 선택합니다. 선택된 기기에서만 아이콘 메뉴가 적용됩니다.
: 메뉴의 이름, 아이콘 모양, LINK를 변경할 수 있으며, 설정 후 "modify" 선택하여 적용합니다.
: 아이콘 메뉴를 삭제합니다.

: 아이콘 메뉴의 위치를 변경할 수 있습니다. 위로 올 수록 왼쪽에 표시가 됩니다.
모바일 메뉴 추가하기
메뉴의 이름을 입력 후 아이콘의 모양을 선택합니다.선택이 가능한 아이콘은 팝업으로 확인이 가능하며, 아래의 이미지는 선택가능한 일부 아이콘 입니다. Button
Icon
Icon Color
Button, Icon, Icon Color 팝업에서 사용할 아이콘을 조합 후 LINK를 선택하여 연결할 페이지, 모듈, 게시판, 주소를 설정 후 "ADD" 선택하여 저장합니다.