Intro
helpdesk
기본
기본에서는 로고 설정, 검색 엔진 최적화, 사이트맵 하단 정보 등을 수정할 수 있습니다.
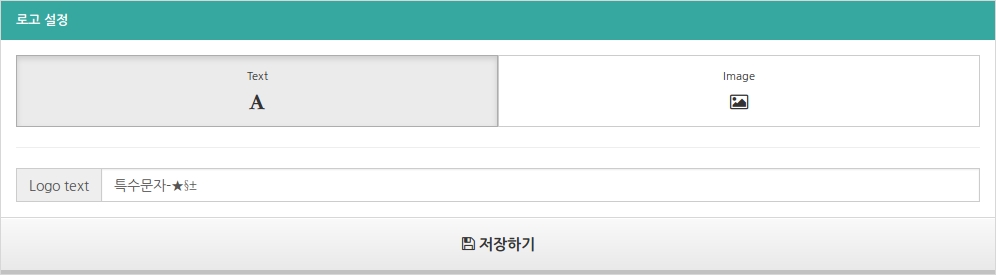
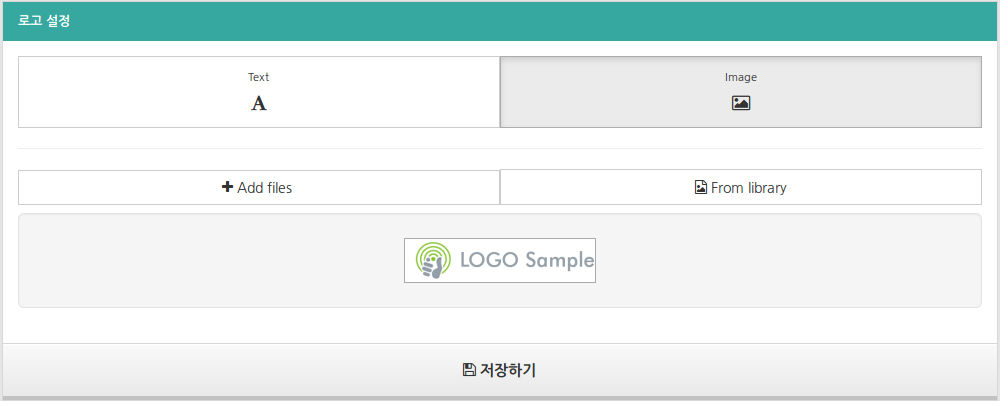
로고 설정
홈페이지 로고는 텍스트형식과 이미지형식의 로고를 사용할 수 있습니다.
텍스트형식의 로고는 로고 설정의 "Text" 선택 후 Logo text에 사용하실 문자를 입력하신 후 저장하여 적용할 수 있습니다.
이미지형식의 로고는 파일 관리에 업로드 되어있는 이미지와 PC에 저장된 이미지를 사용하여 적용할 수 있습니다. PC의 저장된 이미지를 사용할 경우 "Add files" 를 선택 후 PC에 저장된 파일을 선택하여 사용하며, 파일 관리에 업로드 된 파일을 사용할 경우 "From library" 를 선택하여 팝업으로 나오는 로고 중 하나를 선택하여 적용할 수 있습니다. 로고를 자주 변경하신다면 파일 관리에서 /skin/img/logo/ 경로에 이미지를 업로드 후 "From library" 를 이용해 보시기 바랍니다.
파비콘 설정
파비콘 이미지를 설정할 수 있습니다.
파비콘은 인터넷 브라우저에서 표시되는, 홈페이지를 대표하는 아이콘입니다.
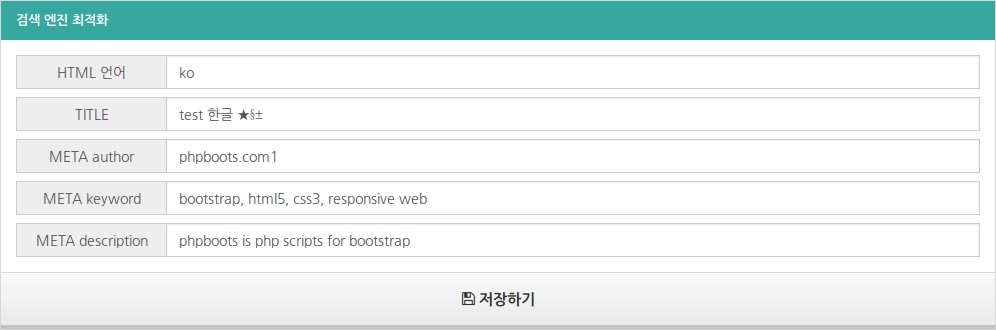
검색 엔진 최적화
검색 엔진 최적화에서는 메타태그를 설정하여 네이버 및 구글 등 검색 엔진에 효과적으로 노출될 수 있게 설정이 가능합니다. HTML 언어 : 한국어(ko) 가 기본입니다. 영어 또는 일본어로 하실 경우에는 각각 'en', 'ja' 으로 변경하시면 됩니다. TITLE : 홈페이지의 제목으로, 브라우저의 제목 표시줄에 노출될 내용입니다. 홈페이지의 내용, 목적을 정확하고 간결하게 이해할 수 있도록 작성하는 것이 좋습니다. META author : 홈페이지 제작자나 담당자의 서명입니다. 보통 회사명이나 제작자의 이름이 입력합니다. META keyword : 홈페이지와 관련있는 키워드를 쉼표(,)로 구분하여 입력합니다. META description : 홈페이지에 대한 간략한 설명을 입력합니다.
모바일 확대
모바일에서 홈페이지를 확대하여 보는 것을 허용할 지 결정합니다.
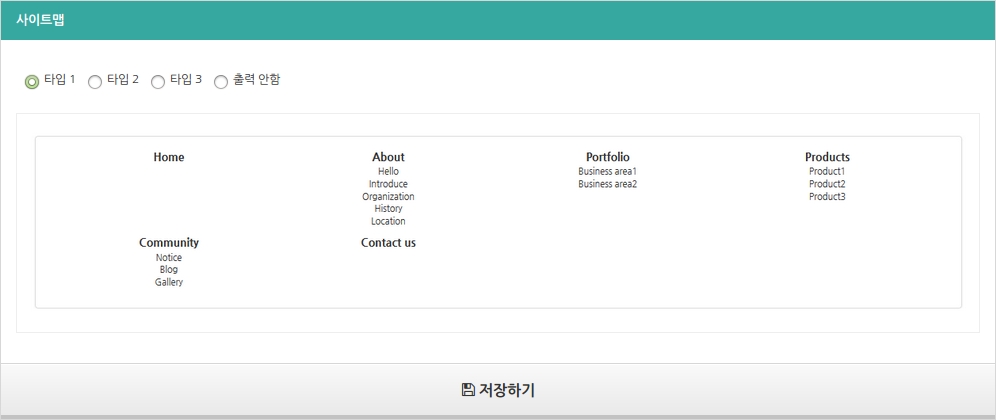
사이트맵
홈페이지 하단에 노출되는 사이트맵을 사용할 수 있습니다. 사이트맵은 타입별로 출력되는 사이트맵의 모양이 달라지며 "출력 안함" 으로 설정하면 홈페이지에 노출되지 않습니다.
추가 메타 태그
사이트 운영을 위하여 추가적인 메타 태그 삽입이 필요한 경우, 추가 메타 태그에 HTML 코드를 입력하여 메타 태그를 삽입할 수 있습니다.
하단 정보
메인페이지 하단에 카피라이트와 제작사 정보를 입력할 수 있으며, 정보 입력란에는 html 소스도 사용이 가능합니다.